更新 #2:事实证明,我们的项目设置不够优化,这就是为什么我不得不手动将更新的VAADIN文件夹与主题复制到另一个位置的原因。问题不是由Vaadin引起的,而是由我们的项目设置引起的。
感谢@SteffenHarbich和Vaadin-Devs在问题票中帮助我找到了问题的源头。
我正在使用Vaadin Framework 8.2.0,我的Grid选择模式为MULTI。
由于多选模式,会出现一个带有复选框的附加列以选择行,这很好!
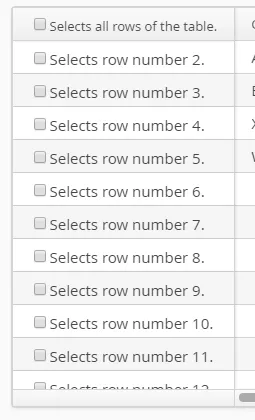
但是:这些复选框还带有文本标签“Selects row number XX”,这个标签让我非常困扰,我找不到删除它们的方法。 在 Vaadin 的 Demo 中没有这样的标签,所以我相信它可以以某种方式实现。
使用 CSS 隐藏标签对我没有帮助,因为列宽保持不变,就好像有一个标签一样。
以下是我简化后的代码:
感谢@SteffenHarbich和Vaadin-Devs在问题票中帮助我找到了问题的源头。
我正在使用Vaadin Framework 8.2.0,我的Grid选择模式为MULTI。
由于多选模式,会出现一个带有复选框的附加列以选择行,这很好!
但是:这些复选框还带有文本标签“Selects row number XX”,这个标签让我非常困扰,我找不到删除它们的方法。 在 Vaadin 的 Demo 中没有这样的标签,所以我相信它可以以某种方式实现。
使用 CSS 隐藏标签对我没有帮助,因为列宽保持不变,就好像有一个标签一样。
以下是我简化后的代码:
Grid<MyItem> myGrid = new Grid<MyItem>(MyItem.class);
myGrid.setSelectionMode(Grid.SelectionMode.MULTI);
myGrid.getEditor().setEnabled(true);
myGrid.setColumnReorderingAllowed(true);
//all columns match membervariables of MyItem. I use setColumns in order to control which fields are shown (not all of them are)
myGrid.setColumns(GRID_COLUMNS);
myGrid.getColumn("foo").setHidable(false).setCaption("bar");
// configure each column similarly
myGrid.getColumn("foo").setEditorComponent(new TextField());
// some more setters of editorComponents and editorBindings
// finally, set items.
// binder contains a bean that has many MyItems. binder is of type com.vaadin.data.Binder;
myGrid.setItems(binder.getBean().getMyItems());