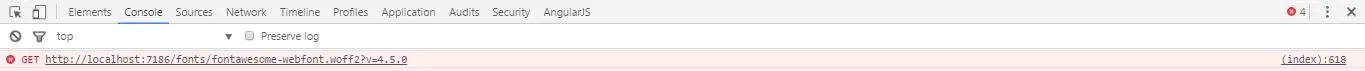
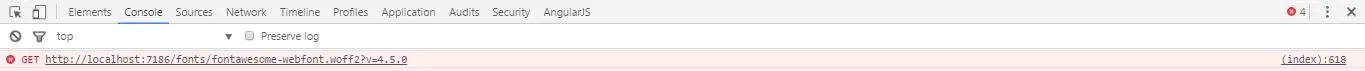
我在我的asp.net mvc项目中使用fontawesome 4.5。我在控制台上遇到了以下错误:
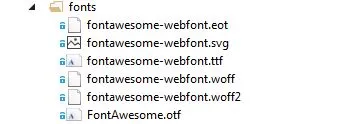
 我已将字体文件包含在我的fonts文件夹中。
我已将字体文件包含在我的fonts文件夹中。
 并在layout.cshtml文件中引用了fontawesome样式表。
并在layout.cshtml文件中引用了fontawesome样式表。
我的字体面向属性是这样的:
 我已将字体文件包含在我的fonts文件夹中。
我已将字体文件包含在我的fonts文件夹中。
 并在layout.cshtml文件中引用了fontawesome样式表。
并在layout.cshtml文件中引用了fontawesome样式表。<link href="~/Content/font-awesome.min.css" rel="stylesheet" />
我的字体面向属性是这样的:
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.5.0');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.5.0') format('embedded-opentype'),url('../fonts/fontawesome-webfont.woff2?v=4.5.0') format('woff2'),url('../fonts/fontawesome-webfont.woff?v=4.5.0') format('woff'),url('../fonts/fontawesome-webfont.ttf?v=4.5.0') format('truetype'),url('../fonts/fontawesome-webfont.svg?v=4.5.0#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}
我还在我的web.config文件的system.webServer下添加了静态内容
<staticContent>
<remove fileExtension=".woff" />
<mimeMap fileExtension=".woff" mimeType="application/font-woff" />
<remove fileExtension=".woff2" />
<mimeMap fileExtension=".woff2" mimeType="application/font-woff2" />
</staticContent>
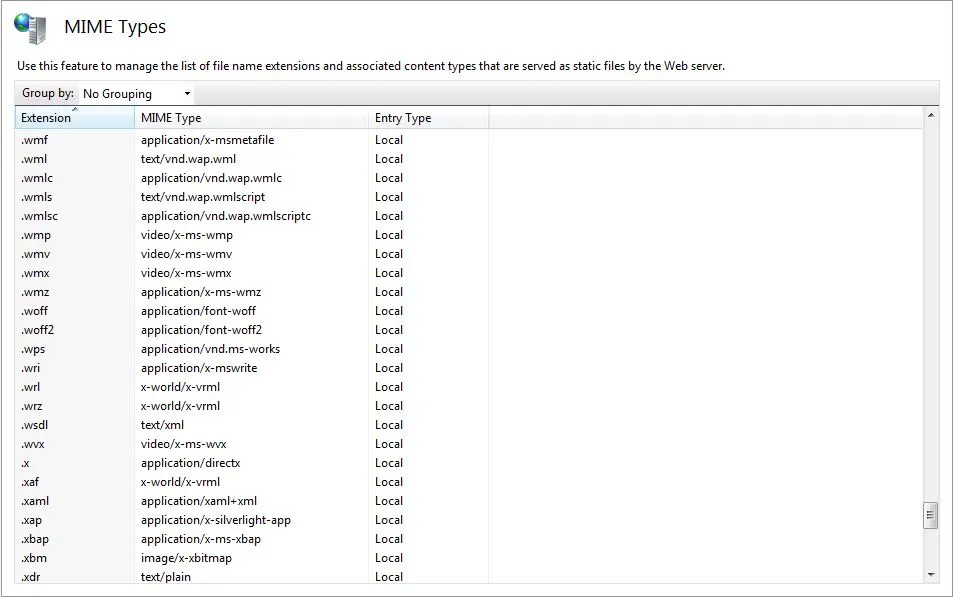
并且在IIS中添加了MIME类型
错误仍然存在。需要帮助解决此问题。
谢谢