我使用FontAwesome图标和免费的icomoon图标集创建了一个字体图标集,链接到Icomoon应用程序。该应用程序中的默认基线为6.25%。
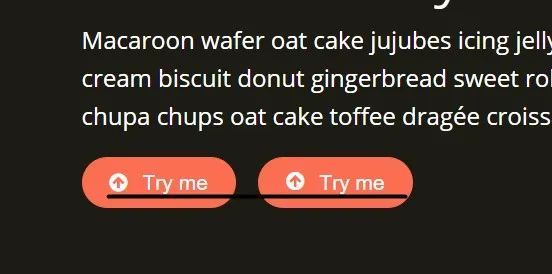
当我比较默认的FontAwesome图标和来自icomoon应用程序的FontAwesome图标时,它们的位置有些偏移。在下面的图片中,左侧的按钮使用默认的FontAwesome字体,右侧的按钮使用使用icomoon应用程序创建的相同的字体图标。
你可以看到右侧按钮中的图标向上偏移了大约2个像素。他们的CSS几乎相同,使用FontAwesome CSS并不能改变基线偏差的事实,我不想通过CSS来调整它。
icomoon
font-family: 'Myicons';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
字体奇艺
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing:
你知道FontAwesome在使用什么基线吗?

14.28571428571429%(100%* 256/1792)。此外,Font Awesome的4字体已移至此处:https://raw.githubusercontent.com/FortAwesome/Font-Awesome/fa-4/fonts/fontawesome-webfont.svg - Rudey