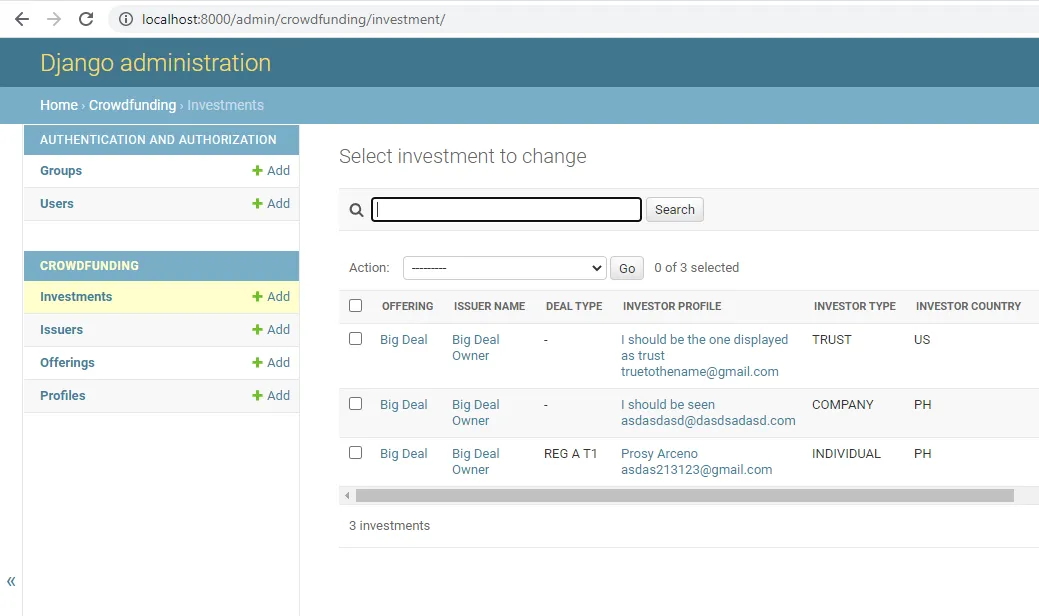
我最近向我的项目添加了一个包,然后执行了pip freeze > requirements.txt。接着我在本地执行了pip install -r requirements.txt,它添加了一个侧边栏。
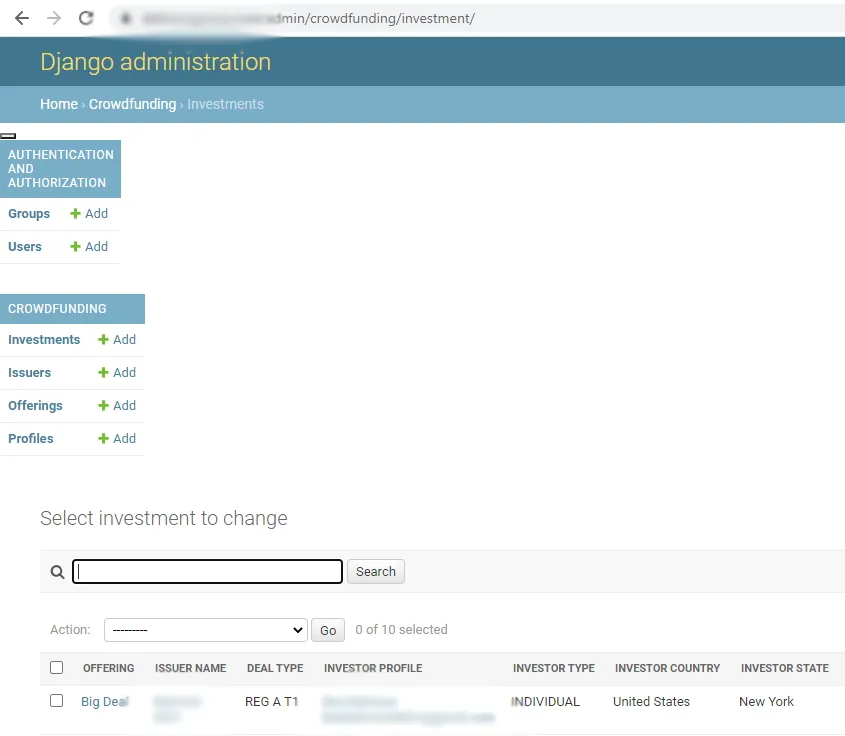
我也在服务器上执行了pip install -r requirements.txt,但结果不同。它的侧边栏出现了问题。
我尝试通过这个答案来移除侧边栏,但没有移除成功。
.toggle-nav-sidebar {
z-index: 20;
left: 0;
display: flex;
align-items: center;
justify-content: center;
flex: 0 0 23px;
width: 23px;
border: 0;
border-right: 1px solid var(--hairline-color);
background-color: var(--body-bg);
cursor: pointer;
font-size: 20px;
color: var(--link-fg);
padding: 0;
display: none; /*added*/
}
#nav-sidebar {
z-index: 15;
flex: 0 0 275px;
left: -276px;
margin-left: -276px;
border-top: 1px solid transparent;
border-right: 1px solid var(--hairline-color);
background-color: var(--body-bg);
overflow: auto;
display: none; /*added*/
}
我该怎么做才能修复这个问题?
如果还有其他可以帮助的东西,请告诉我。
新增 requirements.txt:
asgiref==3.3.4
certifi==2020.12.5
chardet==4.0.0
defusedxml==0.7.1
diff-match-patch==20200713
Django==3.2.3
django-cors-headers==3.7.0
django-filter==2.4.0
django-import-export==2.5.0
django-property-filter==1.1.0
djangorestframework==3.12.4
et-xmlfile==1.0.1
idna==2.10
MarkupPy==1.14
odfpy==1.4.1
openpyxl==3.0.7
python-decouple==3.4
pytz==2019.2
PyYAML==5.4.1
requests==2.25.1
sqlparse==0.3.0
tablib==3.0.0
urllib3==1.26.4
xlrd==2.0.1
xlwt==1.3.0
添加示例 Github 存储库:



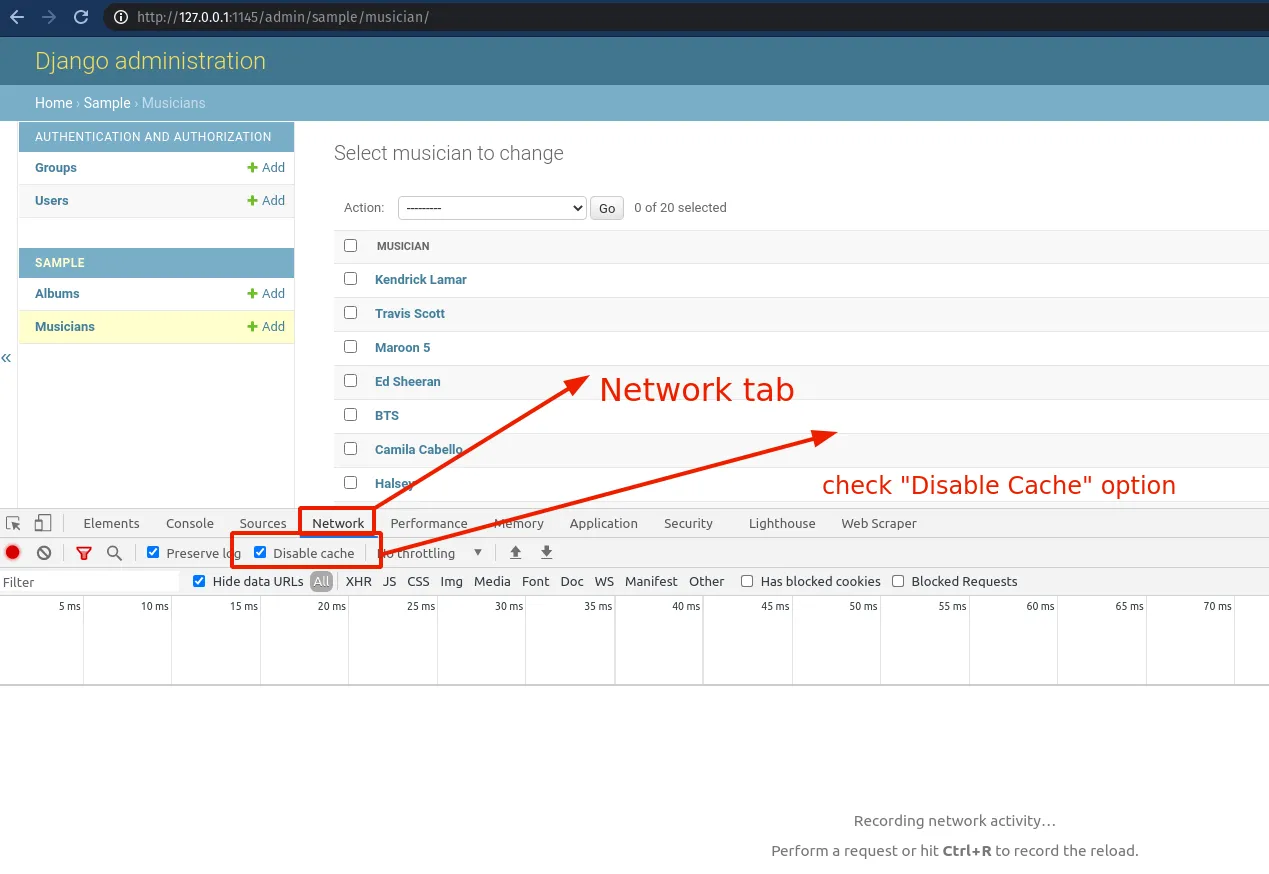
collectstatic命令吗?(有可能一些CSS文件也会被缓存,请尝试使用CTRL + F5进行硬刷新) - Abdul Aziz Barkatcollectstatic命令。我也进行了强制刷新。但它仍然是相同的。 - Prosy Arceno