我正在使用bootstrap,因为我想创建一个响应式网站,所以选择了使用bootstrap。
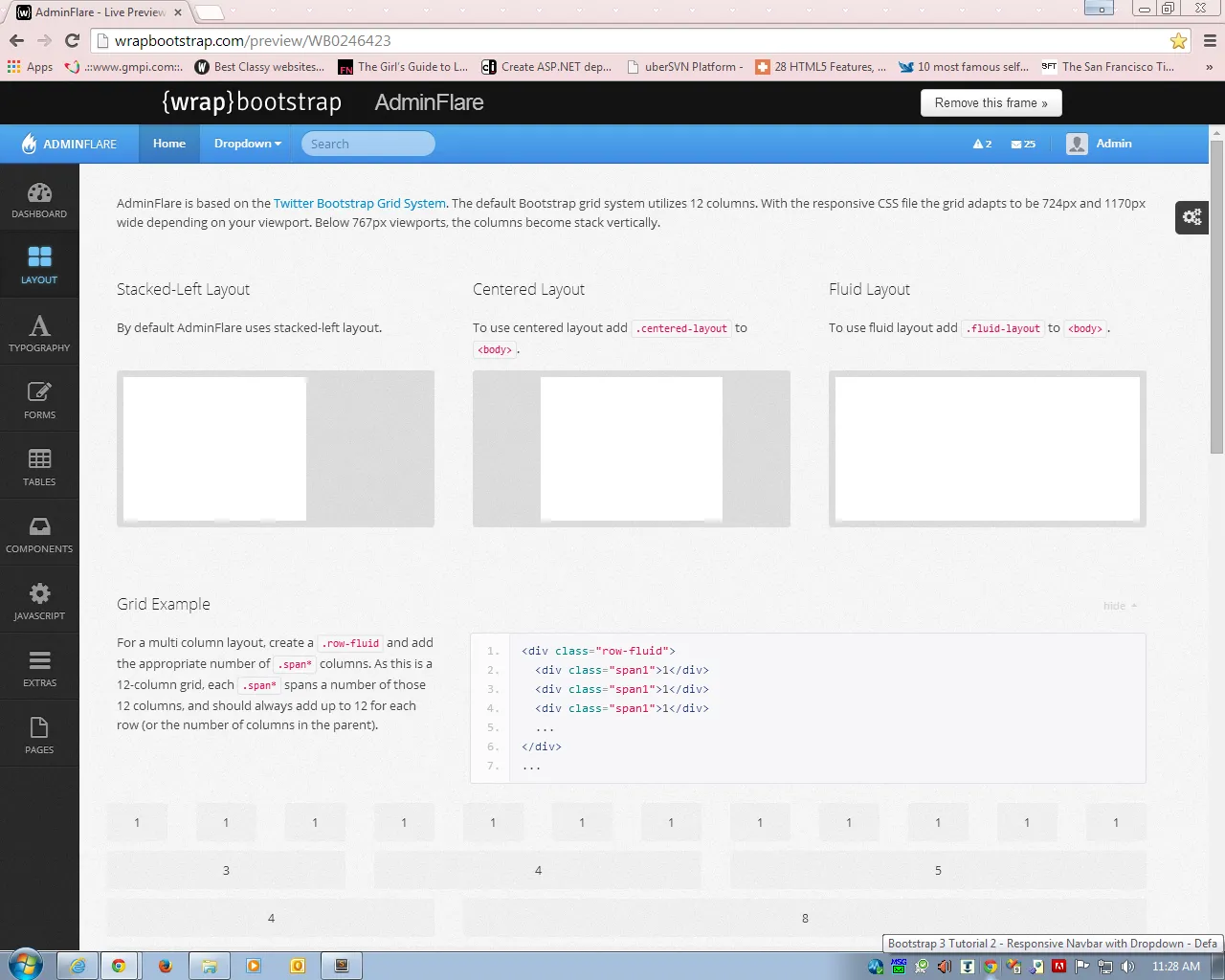
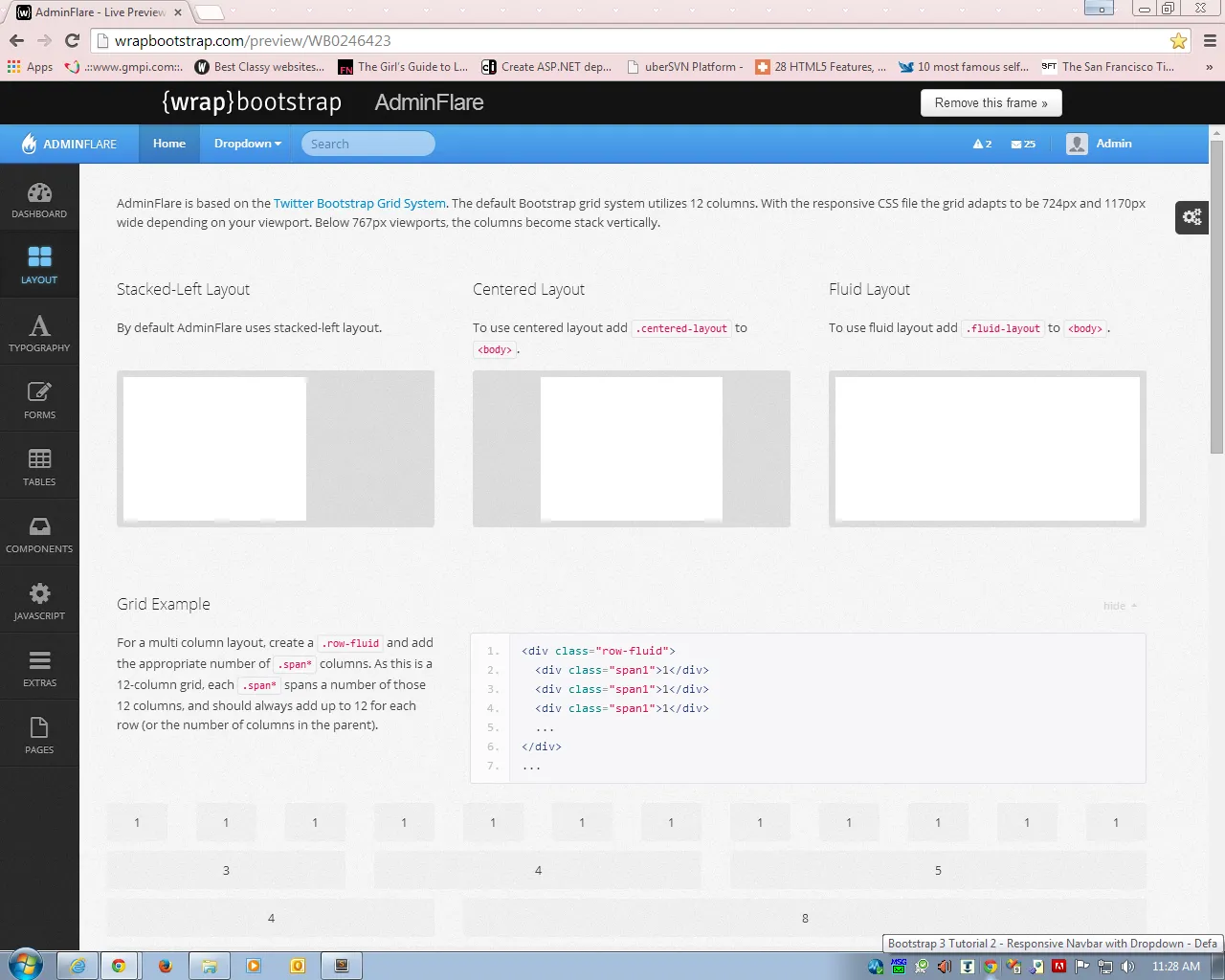
我想做的事情就像照片上的那样。(注意:不是整个页面,而只是带有图标的侧边栏。)这就是我想在我的侧边栏上的东西。我看过很多模板,它们看起来有点像照片上的侧边栏,但没有一个和我想要的完全一样。
请问有人能帮帮我吗?
我想做的事情就像照片上的那样。(注意:不是整个页面,而只是带有图标的侧边栏。)这就是我想在我的侧边栏上的东西。我看过很多模板,它们看起来有点像照片上的侧边栏,但没有一个和我想要的完全一样。
请问有人能帮帮我吗?