我是新手,正在学习Bootstrap,但在创建类似于Bootstrap的导航栏时遇到了问题。我花费了很多时间尝试,但无法弄清楚。
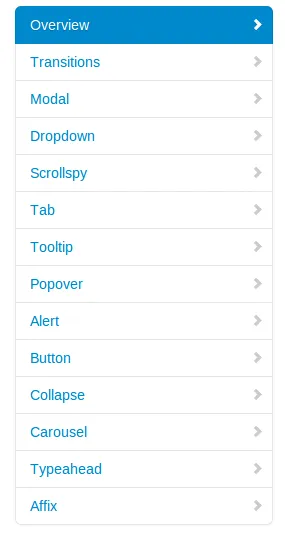
我想要的效果如下图所示:

我在这里找到了一些资料:https://dev59.com/tmzXa4cB1Zd3GeqPXspp
<div class="span3 bs-docs-sidebar">
<ul class="nav nav-list bs-docs-sidenav affix">
<li class="active"><a href="#dropdowns"><i class="icon-chevron-right"></i> Dropdowns</a></li>
<li class=""><a href="#buttonGroups"><i class="icon-chevron-right"></i> Button groups</a></li>
<li><a href="#buttonDropdowns"><i class="icon-chevron-right"></i> Button dropdowns</a></li>
<li><a href="#navs"><i class="icon-chevron-right"></i> Navs</a></li>
<li><a href="#navbar"><i class="icon-chevron-right"></i> Navbar</a></li>
<li><a href="#breadcrumbs"><i class="icon-chevron-right"></i> Breadcrumbs</a></li>
<li><a href="#pagination"><i class="icon-chevron-right"></i> Pagination</a></li>
<li><a href="#labels-badges"><i class="icon-chevron-right"></i> Labels and badges</a></li>
<li><a href="#typography"><i class="icon-chevron-right"></i> Typography</a></li>
<li><a href="#thumbnails"><i class="icon-chevron-right"></i> Thumbnails</a></li>
<li><a href="#alerts"><i class="icon-chevron-right"></i> Alerts</a></li>
<li><a href="#progress"><i class="icon-chevron-right"></i> Progress bars</a></li>
<li><a href="#media"><i class="icon-chevron-right"></i> Media object</a></li>
<li><a href="#misc"><i class="icon-chevron-right"></i> Misc</a></li>
</ul>