最近通过一个GitHub开源教材开始学习R。在该开源教材的3.3.1练习下的第5个问题中,提出了以下问题:"美学stroke有什么作用?它适用于哪些形状?(提示:使用?geom_point)"
我明白stroke美学可以与21-24号形状一起使用,因为它们有边框,但我想知道为什么非官方答案没有提到它也可以适用于0-14号形状,因为你也可以改变这些边框的颜色呢?目前还没有官方答案,许多人认为这本书在回答原始开源教材的练习方面很准确,因此称之为“非官方答案”。在cran.r-project.org网站上也没有提到,关于形状的“颜色和填充”(接近页面末尾)。
已加载了整洁化程序和我用于形状5的代码。
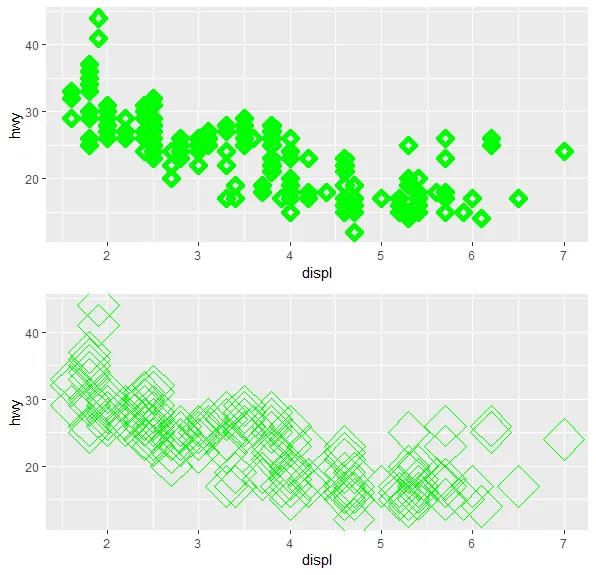
ggplot(data = mpg)+
geom_point(mapping = aes(x = displ, y = hwy), shape = 5, colour = "green", stroke = 3)
& 我用于形状23的代码
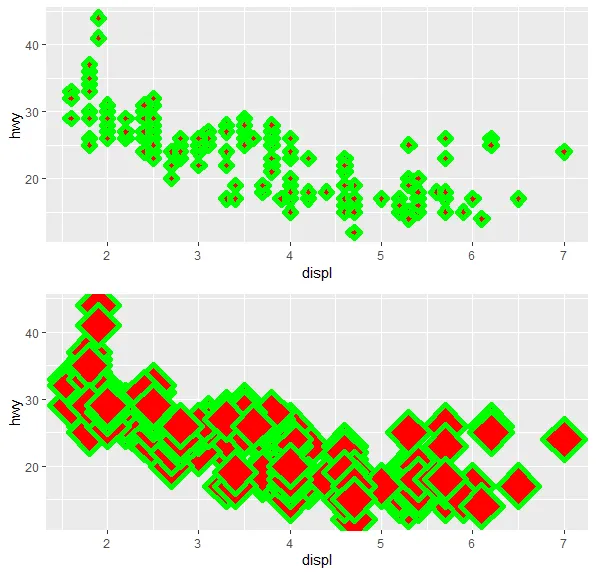
ggplot(data = mpg)+
geom_point(mapping = aes(x = displ, y = hwy), shape = 23, colour = "green", stroke = 3)
两者在RStudio中都给出了相同的结果且无误。然而,尽管结果相同,我担心这个“错误”可能会带来我不知道的未来后果;因此提出问题。提前感谢!