我有一个程序,允许用户选择文件并获取视频文件的确切长度。我已经编写了代码来获取长度,但是一旦我尝试以任何方式输出它,它就被输出为NaN或未定义。这是为什么呢?
Jquery
Jquery
$('#auto_select_vid').click( function () {
$('#select_video').click();
});
$('#select_video').on('change', function (event) {
var file = event.currentTarget.files[0];
var objectUrl = URL.createObjectURL(file);
$('#test_video_player').prop('src',objectUrl);
var seconds = $("#test_video_player")[0].duration;
console.log($("#test_video_player")[0].duration);
console.log($("#test_video_player"));
});
HTML:
<div id="auto_select_vid" class="button">Detect Video Info</div>
<input type="file" id="select_video" style="display:none;" />
<video id="test_video_player" style="display:none;"></video>
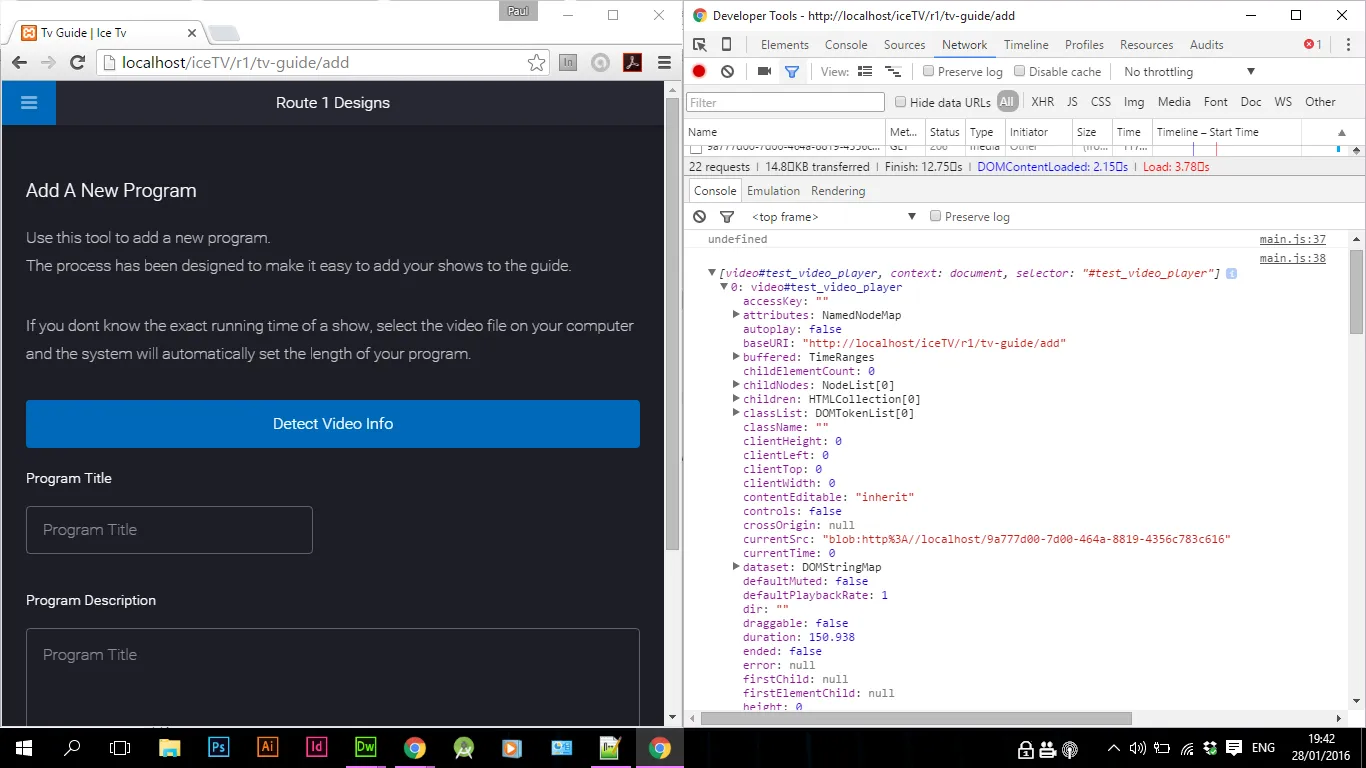
用户单击按钮并选择视频文件。 所有的东西都被触发,但在控制台日志中,它显示未定义
console.log($("#test_video_player")[0].duration);
但是在第二个控制台日志中,持续时间可以清楚地看到。如果无法完成此操作,是否有一种PHP方法可以使用JSON将持续时间发送回去?