介绍:
我正在尝试在QT中绘制分页论坛帖子。我最初的一些努力结果是一个带有嵌套标签的QFrame(屏幕截图显示在这里)。从那时起,我必须将引号与常规文本混合使用,并且需要动态标签来在当前方法中执行(即,一个帖子实例可能有5个引用和7个常规文本= 13个QLabel,每次我绘制新的帖子实例时,我重新创建所有的QLabel)。创建和销毁QLabel的成本非常高,我看到了视觉滞后。
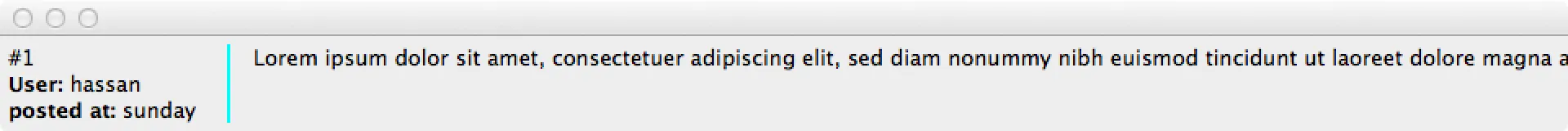
因此,我决定尝试在单个QLabel中使用HTML完成。我选择了在这里概述的方法,使用模拟的垂直线条分隔帖子元数据和帖子正文。
垂直线条很好用,但是我无法使帖子正文换行。我怀疑QT的html引擎会很棘手,而我不是HTML大师。
问题:
如何使以下代码文字换行到固定宽度上(即,垂直增长)。
from PyQt4.QtGui import QApplication, QLabel
import sys
html = '''
<table cellspacing="5" border="0" cellpadding="0">
<tr valign="top" align="left">
<td style="padding-right: 10px;" width="100">
<p>#%s<br>
<b>User:</b> %s<br>
<b>posted at:</b> %s </p>
</td>
<td width="1" bgcolor="#00FFFF"><BR></td>
<td style="padding-left: 10px;" width="100" valign="top" align="left">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum. </p>
</td>
</tr>
</table>
''' % (1, "hassan", "sunday")
app = QApplication(sys.argv)
l = QLabel(html)
l.show()
app.exec_()
sys.exit()
这导致结果如下:
 注意:宽度和换行都没有被正确处理。
注意:宽度和换行都没有被正确处理。哦,如果你想炫耀一下,可以随意为这篇文章添加样式,并展示引用区域 :D
编辑:我尝试修改帖子主体小部件(而不是整个小部件),它是一个带有QLabel的QVBoxLayout。我将其改为单个QLabel,其中包含
和
。这种组合确实可以正确换行。虽然即使使用这种方法,布局+标签方式看起来更好看。因此,也许我应该修改我的设计,维护一个引用小部件列表+常规文本标签,以消除通过回收视觉滞后的问题。
但是,如果有人能够创建并样式化从上面的代码生成的论坛帖子的合理HTML表示,则可能是更可靠的解决方案。
编辑2:虽然在我的情况下基于HTML的样式表现可能能够在单个QLabel上工作,但在尝试使其正常工作之后,我得出结论,使用多个QLabel的方法可以更加轻松地控制布局。我会坚持这种方法。