1) 布局
这里的另一个答案关于布局边距的工作方式非常不清楚,可能是错误的。实际上它非常简单明了。
- 布局有内容边距
- 小部件有内容边距
这两者都定义了它们包含的内容周围的填充。布局的边距设置为2表示在所有侧面都有2像素的填充。如果您拥有父子小部件和布局(当您组合UI时始终如此),则每个对象可以具有特定的边距,这些边距会单独生效。也就是说……一个父布局指定了2的边距,而一个子布局指定了2的边距,将有效地显示4个像素的边距(显然,在小部件具有框架的情况下,中间会有一些框架绘制)。
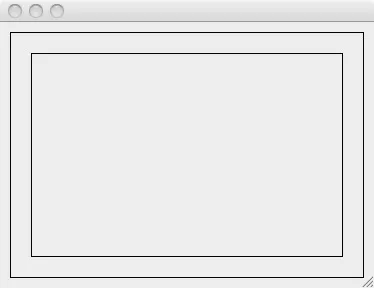
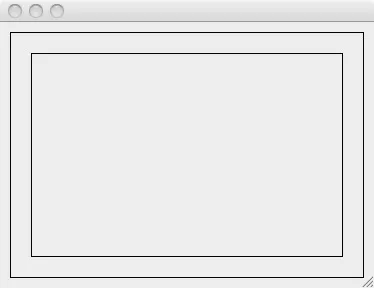
一个简单的布局示例说明了这一点:
w = QtGui.QWidget()
w.resize(600,400)
layout = QtGui.QVBoxLayout(w)
layout.setMargin(10)
frame = QtGui.QFrame()
frame.setFrameShape(frame.Box)
layout.addWidget(frame)
layout2 = QtGui.QVBoxLayout(frame)
layout2.setMargin(20)
frame2 = QtGui.QFrame()
frame2.setFrameShape(frame2.Box)
layout2.addWidget(frame2)

你可以看到顶层的 margin 在每个边上都是 10,而子布局在每个边上都是 20。从数学角度来说并没有什么复杂的地方。
margin 也可以按照每个边指定:
layout.setContentsMargins(20,0,20,0)
您可以在布局中设置间距。间距是放置在布局的每个子元素之间的像素量。将其设置为0意味着它们紧贴在一起。间距是布局的一个特性,而边距是整个对象的一个特性。布局可以在周围有边距,也可以在其子元素之间有间距。小部件的子元素可以有自己的边距,这些边距是它们各自显示的一部分。
layout.setSpacing(10) # 10 pixels between each layout item
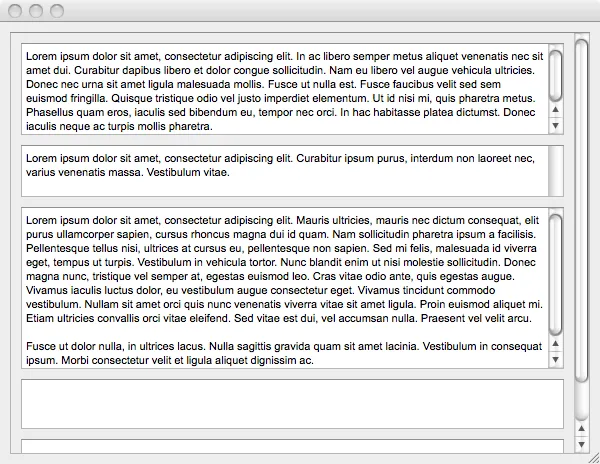
2)自动调整大小的QTextEdit
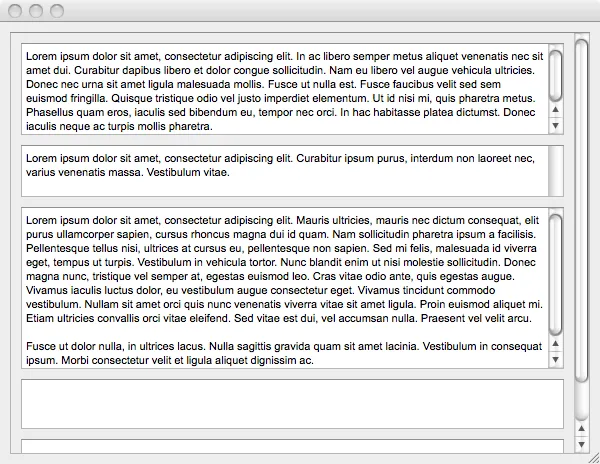
现在是您问题的第二部分。我相信有几种方法可以创建自动调整大小的QTextEdit。但是一种方法是观察文档中的内容更改,然后根据文档高度调整小部件:
class Window(QtGui.QDialog):
def __init__(self):
super(Window, self).__init__()
self.resize(600,400)
self.mainLayout = QtGui.QVBoxLayout(self)
self.mainLayout.setMargin(10)
self.scroll = QtGui.QScrollArea()
self.scroll.setWidgetResizable(True)
self.scroll.setVerticalScrollBarPolicy(QtCore.Qt.ScrollBarAlwaysOn)
self.mainLayout.addWidget(self.scroll)
scrollContents = QtGui.QWidget()
self.scroll.setWidget(scrollContents)
self.textLayout = QtGui.QVBoxLayout(scrollContents)
self.textLayout.setMargin(10)
for _ in xrange(5):
text = GrowingTextEdit()
text.setMinimumHeight(50)
self.textLayout.addWidget(text)
class GrowingTextEdit(QtGui.QTextEdit):
def __init__(self, *args, **kwargs):
super(GrowingTextEdit, self).__init__(*args, **kwargs)
self.document().contentsChanged.connect(self.sizeChange)
self.heightMin = 0
self.heightMax = 65000
def sizeChange(self):
docHeight = self.document().size().height()
if self.heightMin <= docHeight <= self.heightMax:
self.setMinimumHeight(docHeight)
我对
QTextEdit 进行了子类化,创建了一个名为
GrowingTextEdit 的类,并将其文档发出的信号连接到一个名为
sizeChange 的槽中,该槽检查文档高度。我还包括了 heightMin 和 heightMax 属性,让您可以指定自动增长的最小和最大尺寸。如果您试用一下,您会看到当您在框中输入时,小部件会开始自动调整大小,并在您删除行时缩回。您也可以关闭滚动条。现在每个文本编辑器都有自己的滚动条,除了父滚动区域外。此外,我认为您可以向
docHeight 添加一个小的填充值,以使其扩展到足够的大小,以不显示内容的滚动条。
这种方法并不是真正的低级别方法。它使用常见的暴露信号和小部件的子成员,以便您接收状态更改的通知。利用信号来扩展现有小部件的功能是相当普遍的。