如何在Flutter中将整个应用程序的角落变为圆角?
4
- Lucas Aschenbach
2
当您在圆角设备中运行应用程序时,它会自动设置圆角。 - Sanjayrajsinh
是的,不过我的意思是模拟那些显示屏角落没有圆角的设备。 - Lucas Aschenbach
1个回答
17
我会在最高级别使用ClipRRect:
以下是完整示例:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: ClipRRect(
borderRadius: BorderRadius.circular(20.0),
child: MyHomePage(title: 'Flutter Demo Home Page')),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Something")),
body: Container(alignment: Alignment.center, color: Colors.blue, child: Text("hello")));
}
}
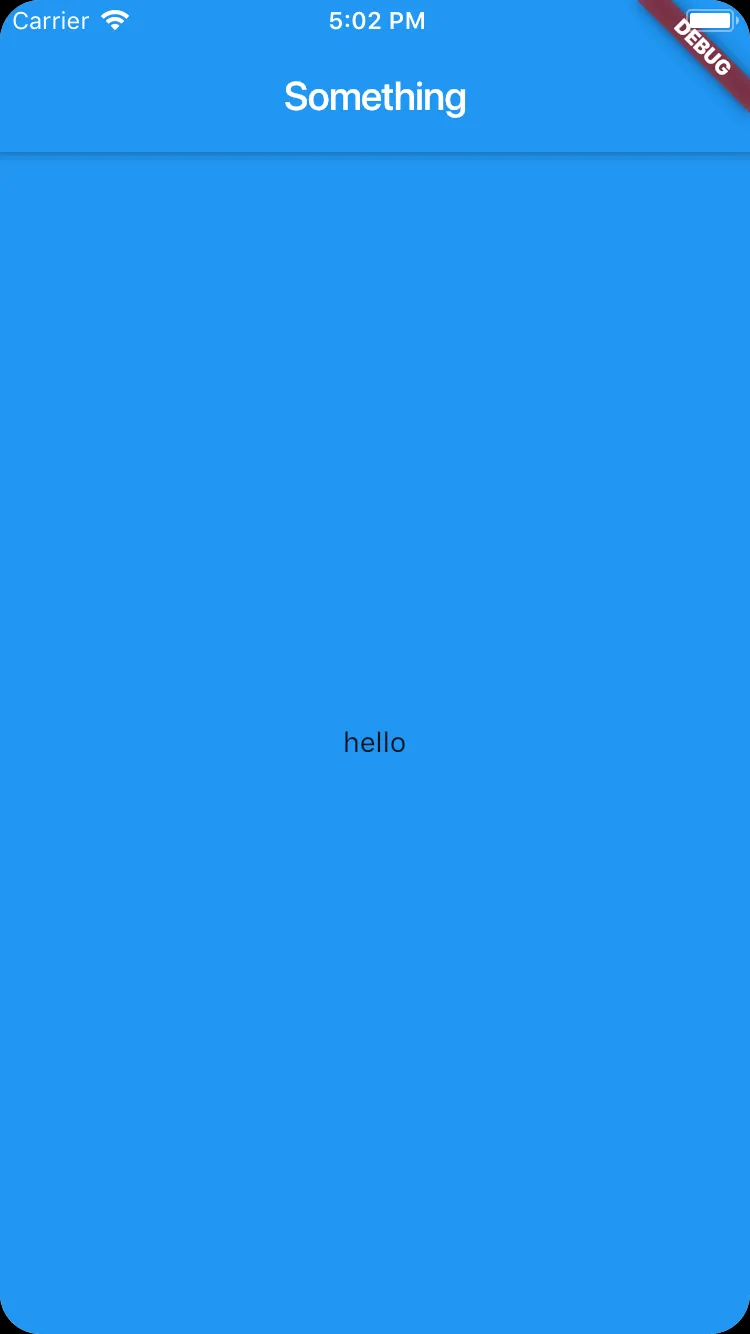
这是最终结果:
也许你会想将半径从20减小到8,以使结果与你提供的图片类似。
- Durdu
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接