这是我目前拥有的内容:
https://jsfiddle.net/pjt69trm/2/
HTML:
<body>
<div class="dropdown">
<button class="dropbtn">Language</button>
<div class="dropdown-content">
<a href="#" id="fr">Français</a>
<a href="#" id="es">Español</a>
<a href="#" id="en">English</a>
</div>
</div>
</body>
CSS:
.dropbtn {
background-color: transparent;
background-image: url("https://www.acadaslate.com/App_Themes/Default/images/glyphicon-triangle-bottom.png");
background-repeat: no-repeat;
background-position: right center;
color: black;
border: none;
cursor: pointer;
white-space: pre;
font-size: 1.5vh;
}
.dropdown {
position: absolute;
display: inline-block;
top: 5%;
right: 50%;
margin: 0 0;
}
.dropdown-content {
display: none;
position: absolute;
background-color: white;
width: 350px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: inline-block;
float: left;
}
.dropdown-content a:hover {
background-color: #f1f1f1
/* branco mais escuro quando passa o mouse por cima */
}
.dropdown:hover .dropdown-content {
display: inline-block;
}
.dropdown:hover .dropbtn {
/* se quiser que fique de outra cor quando passa o mouse por cima... */
background-color: transparent;
}
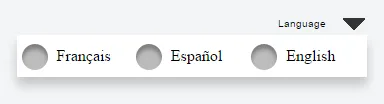
我想要的效果是:

我感觉需要更改CSS中的一行代码才能实现,但我不知道怎么修改。:(
我已经四处寻找了,但没有成功。也许有人知道。