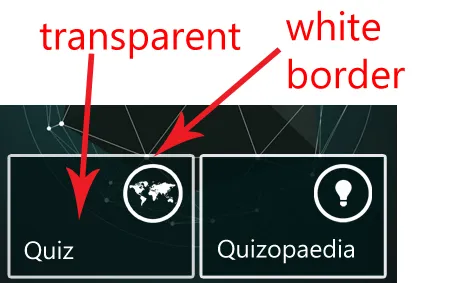
我想添加一个线性布局,具有透明背景和白色边框。问题是:就我所查询到的,我只能实现其中一个。
这是我做的:
将以下内容保存为border.xml在drawable中
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <solid android:color="#FFFFFF" /> </shape> </item> <item android:left="5dp" android:right="5dp" android:top="5dp" android:bottom="5dp" > <shape android:shape="rectangle"> </shape> </item> </layer-list>我的现有页面布局
<LinearLayout
android:id="@+id/quiz"
android:layout_width="150dp"
android:layout_height="120dp"
android:background="#66041414" <-------- replaced it with android:background="@drawable/border"
android:orientation="vertical"
android:layout_marginLeft="5dp" >
......
</LinearLayout>
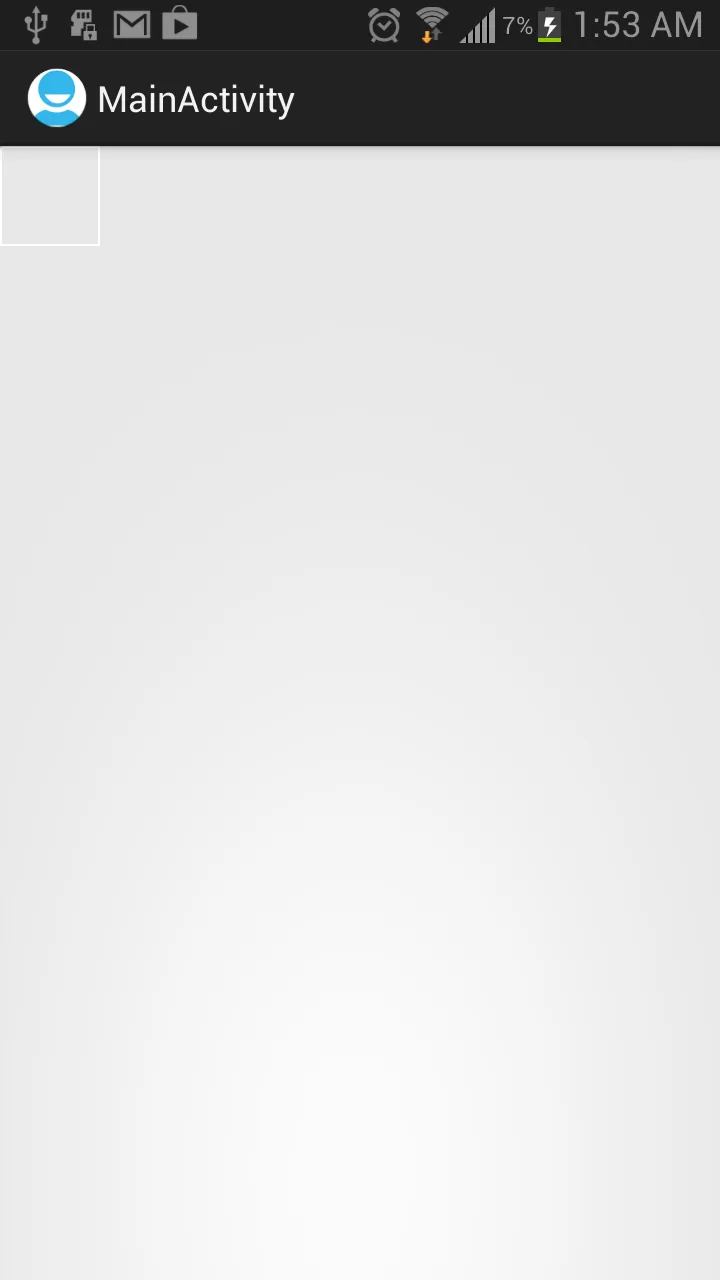
我在加入边框时,背景变得不透明了。
我希望最终效果如下:
我对此感到非常困惑。只是想找到一种方法来实现它。任何建议都将非常有帮助。

xml的方式会有所帮助。 - RobinHood