我想从我的ion-item中删除 padding,以便它可以占据页面的全部 width。
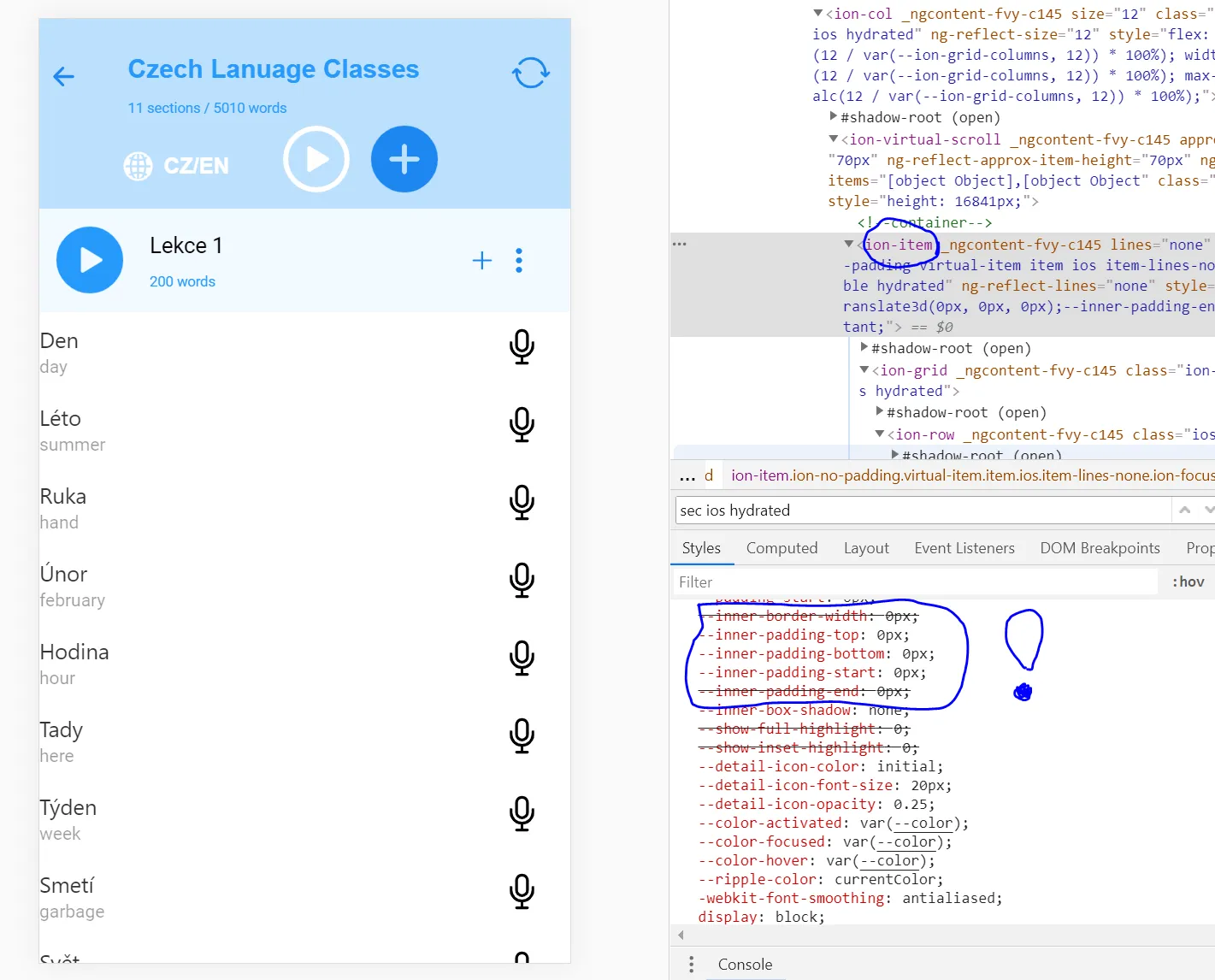
请查看开发者工具,查看 ion-item 周围的 padding。
<ion-content padding>
<ion-list>
<ion-item>
<ion-thumbnail>
<img class="imgmg" src="...">
</ion-thumbnail>
<h2>Text</h2>
</ion-item>
</ion-list>
</ion-content>ion-item具有16像素的内边距,当我检查ion-item并在class="scroll-content"中找到了scss时,检查器中出现了
ion-app.md [padding] .scroll-content {
padding: 16px;
}
如果我删除此填充,则ion-item可以通过删除此填充占据整个宽度,但是当我在我的scss文件中使用时,填充不会被删除。
如果我删除此填充,则ion-item可以占据整个宽度,但是在我的scss文件中使用时,填充没有被移除。

id = 'ion-overrides'或其他你想要的名称添加到 body 元素中,然后在你的 scss 中将ion-app.md [padding] .scroll-content {...}改为#ion-overrides ion-app.md [padding] .scroll-content {...}。你可能需要更详细地指定元素,因为 ion 元素的 css 会在你的 css 之后添加,从而覆盖你的 css。 - Jeremy