这是我的scss文件:
page-home {
.scroll-content{
padding: 8px;
}
::-webkit-scrollbar,
*::-webkit-scrollbar {
display: none;
}
.item {
border: solid #dddddd;
border-radius: 2px;
border-width: 1.5px;
padding: 0 !important;
margin-bottom: 8px;
}
img.imgmg {
width: 100%;
height: auto;
}
}
这是我的HTML文件:
<ion-header>
<ion-navbar color="primary">
<ion-title text-center>
App Name
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item *ngFor="let entry of entries" (click)="openPage(entry)" text-wrap>
<ion-thumbnail>
<img class="imgmg" src="...">
</ion-thumbnail>
<div>...</div>
<h2>Text</h2>
</ion-item>
</ion-list>
</ion-content>
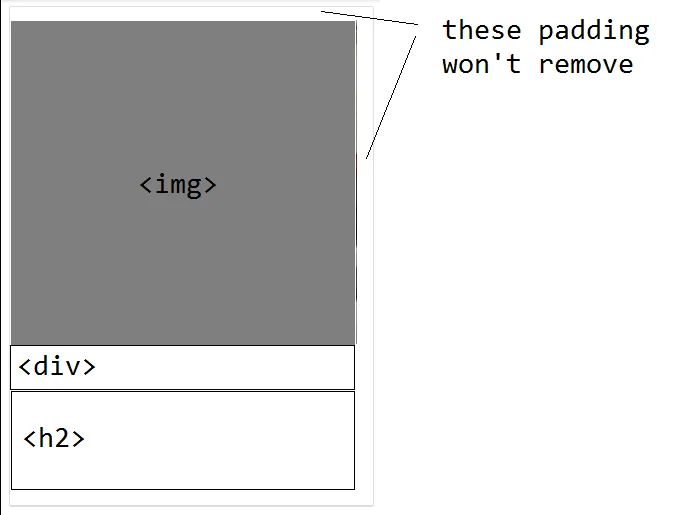
奇怪的是,在scss文件中设置为0 !important的填充仅会移除ion-item左侧的填充,而保留顶部和右侧的填充。请参考以下截图:
 编辑
编辑
scss:
page-home { .scroll-content{
padding: 8px ;
}
.label {
margin: 0 0 0 0;
}
::-webkit-scrollbar,
*::-webkit-scrollbar {
display: none;
}
h2.title {
font-size: 20px;
margin-top: -8px;
margin-left: 16px;
}
.item {
border: solid #dddddd;
border-radius: 2px;
border-width: 1.5px;
padding: 0 !important;
margin-bottom: 8px;
}
div.bar {
padding: 8px;
}
img.imgmg {
width: 100%;
height: auto;
}
img.ndp {
width: 36px;
height: 36px;
}
div.ndph {
margin-left: 8px;
}
}
HTML:
<ion-header>
<ion-navbar color="primary">
<ion-title text-center>
App Name
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-refresher (ionRefresh)="doRefresh($event)">
<ion-refresher-content></ion-refresher-content>
</ion-refresher>
<ion-list>
<ion-item *ngFor="let entry of entries" (click)="openPage(entry)" text-wrap>
<ion-thumbnail>
<img class="imgmg" src="..url image..">
</ion-thumbnail>
<div class="bar">
<div style="display:inline-block; vertical-align: middle;">
<img class="ndp" src="..url image..">
</div>
<div style="display:inline-block; vertical-align: middle;" class="ndph">
<p><strong><font color="#343434">Text</font></strong></p>
<p>Text</p>
</div>
</div>
<h2 class="title">Title text</h2>
</ion-item>
</ion-list>
</ion-content>
.label { margin: 0 0 0 0; },并查看发生了什么。 - amin arghavani.label{}类中省略填充。 - amin arghavanimargin: 0 0 0 0;替换为padding: 0 0 0 0;,我得到了与之前相同的结果,即在顶部和底部填充。 - Rick