我有以下
在财务页面上,有3个组件:
然而,如果我的触摸区域在内部的
有什么办法可以在
我的
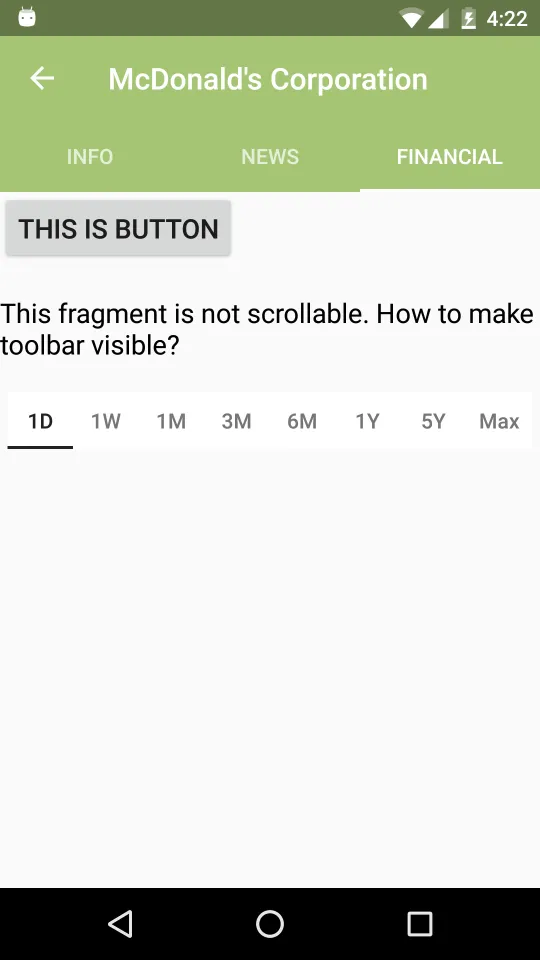
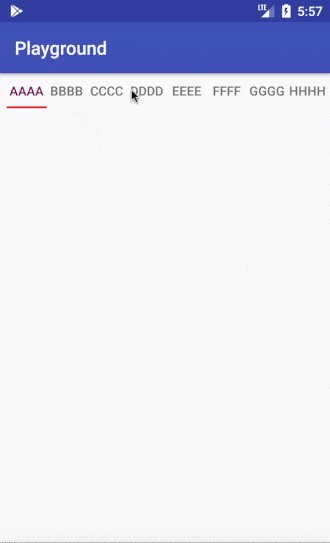
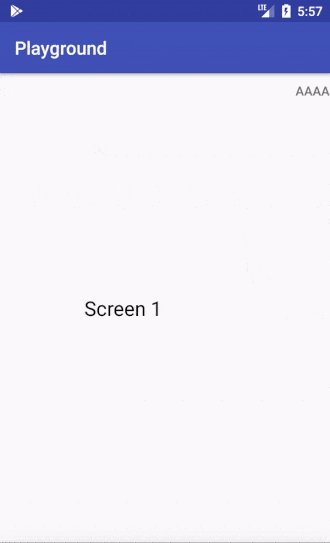
ViewPager 的 财务 片段页面。
它是使用以下方法构建的。this.detailedStockFragmentPagerAdapter = new DetailedStockFragmentPagerAdapter(this.getSupportFragmentManager(), bundle);
viewPager.setAdapter(detailedStockFragmentPagerAdapter);
viewPager.setOffscreenPageLimit(Math.max(1, detailedStockFragmentPagerAdapter.getCount() - 1));
tabLayout.setupWithViewPager(viewPager);
private static class DetailedStockFragmentPagerAdapter extends FragmentPagerAdapter {
public DetailedStockFragmentPagerAdapter(FragmentManager fm, Bundle bundle) {
super(fm);
this.bundle = bundle;
}
@Override
public int getCount() {
return 3;
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
{
...
}
case 1:
{
...
}
case 2:
{
FinancialFragment financialFragment = FinancialFragment.newInstance();
financialFragment.setArguments(bundle);
return financialFragment;
}
default:
assert(false);
}
return null;
}
@Override
public CharSequence getPageTitle(int position) {
switch (position) {
case 0:
return JStockApplication.instance().getString(R.string.info);
case 1:
return JStockApplication.instance().getString(R.string.news);
case 2:
return JStockApplication.instance().getString(R.string.financial);
default:
return null;
}
}
}
在财务页面上,有3个组件:
- 按钮
- 文本视图
- 内部TabLayout(带有1D、1W、1M、3M等的栏)
- 按钮
- 文本视图
- 片段的任何空白区域
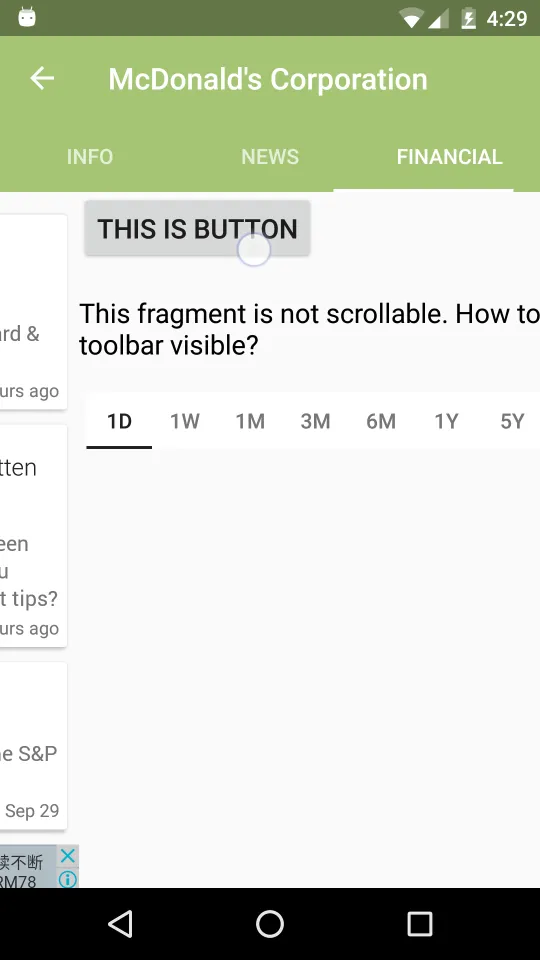
然而,如果我的触摸区域在内部的
TabLayout,滑动操作将无法进行。似乎TabLayout已经“吃掉”了我的滑动事件。有什么办法可以在
ViewPager片段中拥有内部的TabLayout,但不影响我的滑动事件吗?我的
ViewPager片段页面的XML如下所示:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_marginBottom="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is button"
android:textSize="18sp" />
<TextView
android:layout_marginBottom="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ff000000"
android:textSize="18sp"
android:text="This fragment is not scrollable. How to make toolbar visible?"/>
<LinearLayout
android:id="@+id/period_tablayout_linear_layout"
android:layout_width="match_parent"
android:layout_height="38dp"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/period_tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
app:tabTextAppearance="@style/TradingChartPeriodTabTextAppearance"
app:tabPaddingStart="0dp"
app:tabPaddingEnd="0dp"
app:tabIndicatorHeight="2dp"
app:tabMode="fixed"
app:tabGravity="fill"
app:tabBackground="?attr/tradingHistorySummaryChartBackgroundColor"
app:tabSelectedTextColor="?attr/primaryTextColor"
app:tabIndicatorColor="?attr/primaryTextColor">
<android.support.design.widget.TabItem
android:id="@+id/tab_item_1d"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:text="@string/trading_day_1_short" />
<android.support.design.widget.TabItem
android:id="@+id/tab_item_1w"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:text="@string/trading_week_1_short" />
<android.support.design.widget.TabItem
android:id="@+id/tab_item_1m"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:text="@string/trading_month_1_short" />
<android.support.design.widget.TabItem
android:id="@+id/tab_item_3m"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:text="@string/trading_months_3_short" />
<android.support.design.widget.TabItem
android:id="@+id/tab_item_6m"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:text="@string/trading_months_6_short" />
<android.support.design.widget.TabItem
android:id="@+id/tab_item_1y"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:text="@string/trading_year_1_short" />
<android.support.design.widget.TabItem
android:id="@+id/tab_item_5y"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:text="@string/trading_years_5_short" />
<android.support.design.widget.TabItem
android:id="@+id/tab_item_10y"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:text="@string/trading_period_max" />
</android.support.design.widget.TabLayout>
</LinearLayout>
</LinearLayout>



FinancialFragment的代码吗? - romtsn