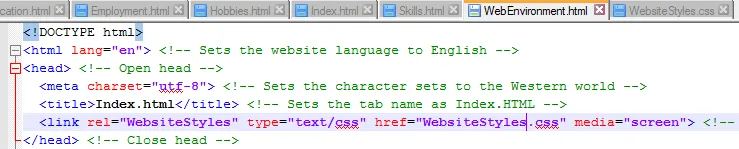
我已经创建了一个外部样式表,我认为当我在notepad++上运行HTML文件时会受到影响。然而,事实并非如此。它似乎根本没有影响它。我相信链接是正确的,但我不明白为什么它不起作用。这是我创建的第一个网站。如果您需要更多图片,请评论并询问。我现在很茫然。
3个回答
4
CSS文件在一个单独的文件夹中。您必须指定此文件夹。
您需要知道它必须位于包含WebEnvironment.html的文件夹的子文件夹中。
最常见的方法是:
css/WebsiteStyles.css
然后您需要使用:
<link rel="stylesheet" type="text/css" href="css/WebsiteStyles.css" media="screen">
- Andy
1
你只是rel属性写错了。rel需要等于stylesheet,而不是websiteStyles。
<link rel="stylesheet" type="text/css" href="WebsiteStyles.css" media="screen">
- CRABOLO
1
不幸的是,这也没起作用。它最初就是这样的,似乎什么都没有改变。 - The Fool
1
我会给你一个可运行的例子。
index.html 文件
index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<title>Example webpage</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="example">
This is an example div
</div>
</body>
</html>
style.css file
#example {
width: 350px;
height: 350px;
background-color: green;
}
为了这个例子,index.html和style.css必须在同一个文件夹中!为了学习和理解CSS和HTML,我推荐w3schools。
编辑
嗯,我没有读到你将CSS文件保存在单独的文件夹中。href指定文件的位置。
- user3162726
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 19 外部样式表是否在HTML之前加载?
- 3 Codepen六边形菜单故障排除帮助:我的HTML文件是否没有正确链接到我的JavaScript文件?
- 13 我的Rails样式表没有加载/工作
- 10 从 .html 文件读取内容的简单 Flask 应用程序。外部样式表被阻止了吗?
- 3 CSS样式表无法连接到我的HTML登录页面(因为它的MIME类型,“text/html”不是“text/css”,所以没有加载)。
- 3 样式表对HTML没有影响(但Bootstrap样式有效)
- 6 链接到外部样式表和JavaScript文件
- 10 允许嵌入任意外部样式表到我的网页是否安全?
- 12 带有外部样式表的Div?
- 11 内部样式表 VS 外部样式表