我正在用一个新的页面替换我的落地页,但是当我试图将CSS文件链接到HTML页面时,我一直遇到同样的错误。我已经在在线论坛上浏览了3天,但什么都没用。我是一个初学者,可能只是忽略了一些非常小的东西,但这让我完全崩溃了。
当我尝试链接我的样式表时,我会得到一个错误提示:“样式表https://ytmetrics.com/css/style.css未被加载,因为它的MIME类型为"text/html"而不是"text/css"。”
我用来链接样式表的代码如下:
很遗憾,这些方法都没有奏效。尝试了这3行代码(以及更多的代码)后,我认为问题不在于链接方式错误。此时,我尝试仅使用新代码替换着陆页和样式表的原始文件中的代码,但这也没有起作用。我一直收到同样的错误信息。我还尝试在.htaccess文件中包含许多命令,以确保CSS文件被识别为text/css文件,但这也没有起作用。当我尝试在浏览器中打开样式表时,我只会得到一个404错误。
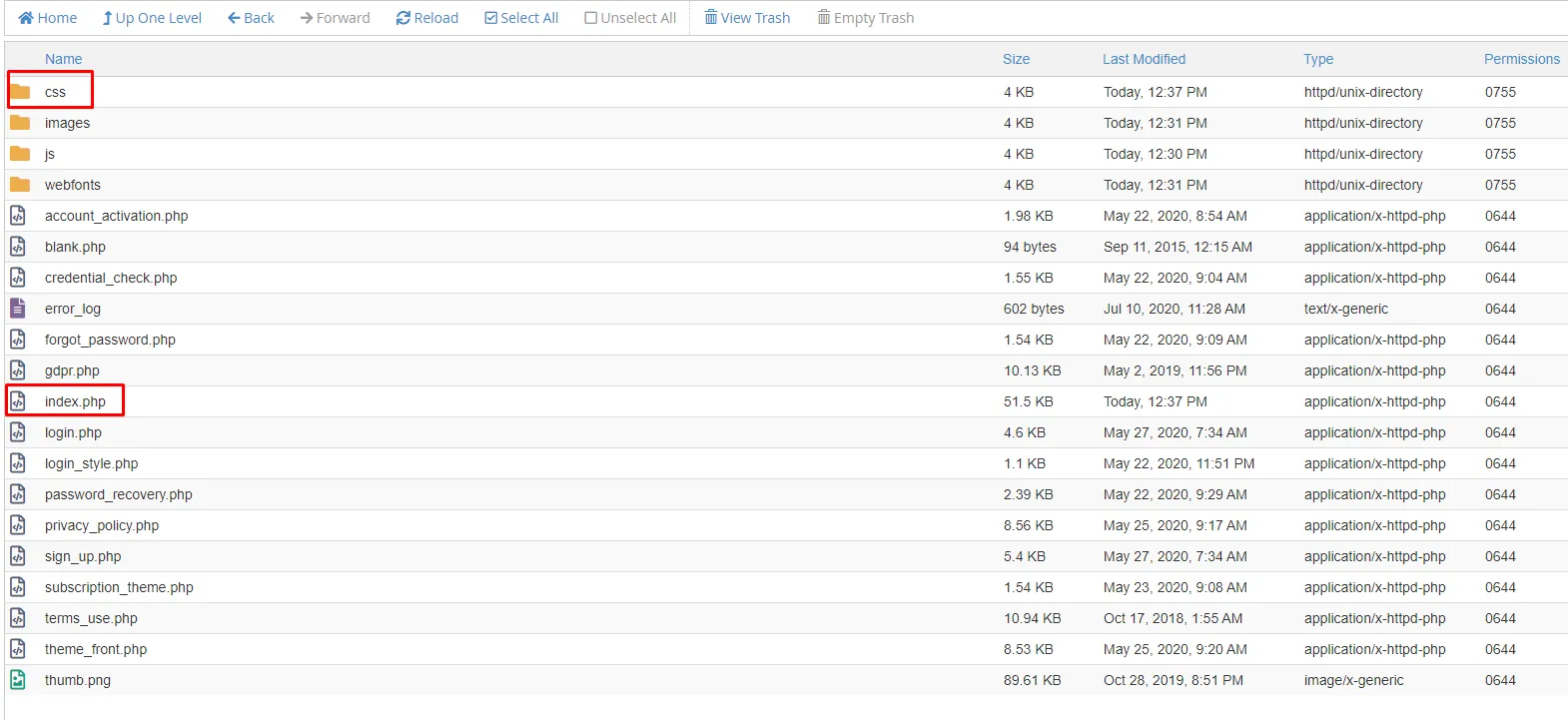
另一件让我感到奇怪的事情是cPanel的文件管理器显示文件类型为text/css,所以我收到一个说它是text/html文件的错误信息很奇怪。text/css 我的文件夹目前设置如下: 登陆页面是“index.php”文件,而“style.css”文件在CSS文件夹中。
我希望我已经提供了足够的信息,也许有人可以解决这个问题。如果您需要更多信息,请告诉我!
提前感谢您的时间!
祝好,
Bram
当我尝试链接我的样式表时,我会得到一个错误提示:“样式表https://ytmetrics.com/css/style.css未被加载,因为它的MIME类型为"text/html"而不是"text/css"。”
我用来链接样式表的代码如下:
<link href="css/style.css" rel="stylesheet">我也尝试过像这样链接CSS文件:
<link href="/css/style.css" rel="stylesheet">就像这样:
<link href="./css/style.css" rel="stylesheet">另一件让我感到奇怪的事情是cPanel的文件管理器显示文件类型为text/css,所以我收到一个说它是text/html文件的错误信息很奇怪。text/css 我的文件夹目前设置如下: 登陆页面是“index.php”文件,而“style.css”文件在CSS文件夹中。
我希望我已经提供了足够的信息,也许有人可以解决这个问题。如果您需要更多信息,请告诉我!
提前感谢您的时间!
祝好,
Bram

<link>中是否存在引用错误。您尝试过使用../css/style.css吗?(从相邻文件夹获取样式)。否则,请展示您的文件夹结构! - Rene van der Lende来自“https://ytmetrics.com/js/jquery.magnific-popup.js”的脚本已加载,尽管其MIME类型(“text/html”)不是有效的JavaScript MIME类型。实际上,当我尝试访问您目录结构截图中看到的所有内容时,都会出现404 |找不到页面。 您是否有一个带有一些损坏的重写指令的.htaccess文件? 您已将所有这些文件上传到public_html文件夹中,是吗?! - Markus AO.htaccess文件,从干净的状态开始尝试。首先尝试在浏览器中直接访问文件。如果这样做不起作用,那么无论你如何链接它们都没有用。 - Markus AO