我一直收到这个错误:
WebPageProxy::didFailProvisionalLoadForFrame: frameID=3, domain=WebKitErrorDomain, code=102
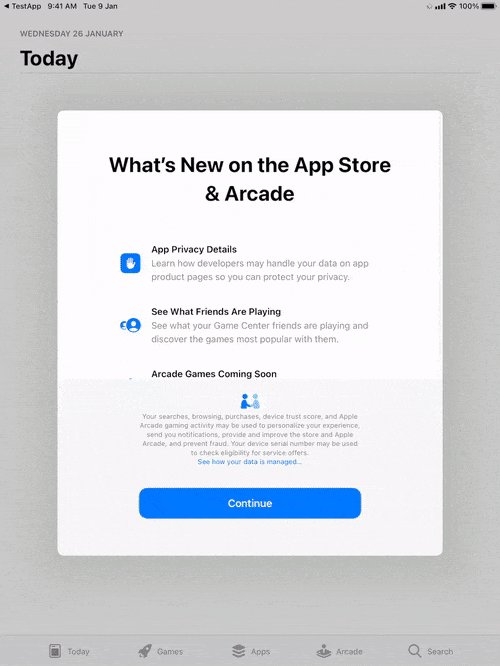
常规链接可正常工作,但AppStore链接无法工作。
我想要的是打开AppStore的链接,但我无法在本地实现,因为该网页是从Qualtrics网站加载的。
我尝试添加navigationAction函数,但它不起作用,我猜测可能是请求需要一些时间,我需要一种异步加载数据的方法,但说实话我真的不知道怎么做。
import SwiftUI
import WebKit
struct WebView: UIViewRepresentable {
let html = """
<a href="https://apps.apple.com/us/app/directorio-notarios-cdmx/id1544000342"> Appstore link dont open</a></span></span><br />
<a href="https://landercorp.mx" rel="noopener"> Normal link </a></span></span><br />
"""
var loadStatusChanged: ((Bool, Error?) -> Void)? = nil
func makeCoordinator() -> WebView.Coordinator {
Coordinator(self)
}
func makeUIView(context: Context) -> WKWebView {
let view = WKWebView()
view.navigationDelegate = context.coordinator
view.loadHTMLString(html, baseURL: nil)
return view
}
func updateUIView(_ uiView: WKWebView, context: Context) {
}
class Coordinator: NSObject, WKNavigationDelegate {
let parent: WebView
init(_ parent: WebView) {
self.parent = parent
}
}
}
struct ContentView: View {
var body: some View {
WebView()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}