我正在使用Firebase动态链接来为Android和iOS应用提供服务。
我已经成功地配置了Android的链接 - 如果已安装应用,则打开应用;如果没有安装应用,则打开Play Store。
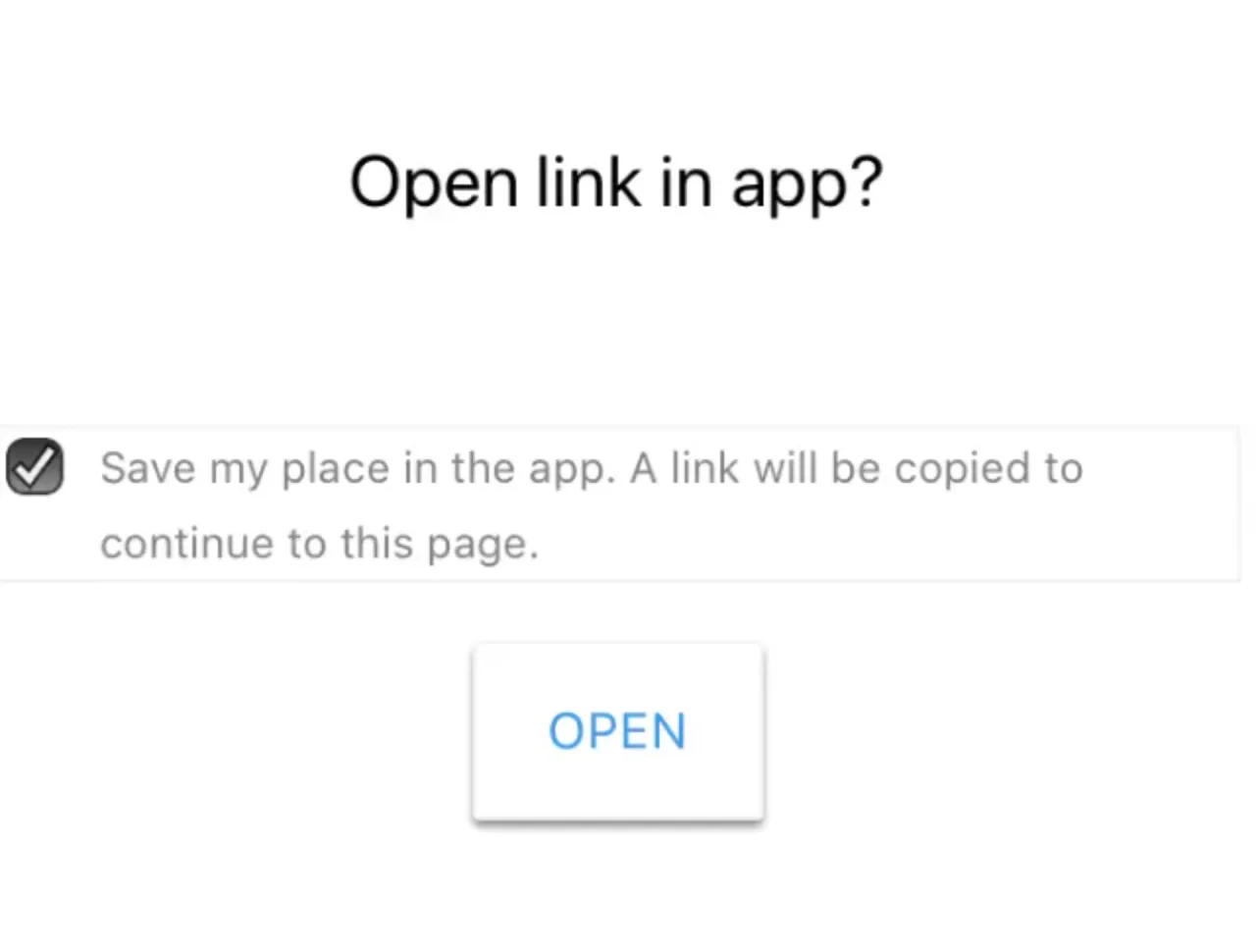
对于iOS,如果应用已经安装,则应用会成功地被打开,但是如果没有安装应用,则用户不会被引导到App Store。相反,他们会在浏览器中看到一个页面,上面写着“在应用中打开链接?”
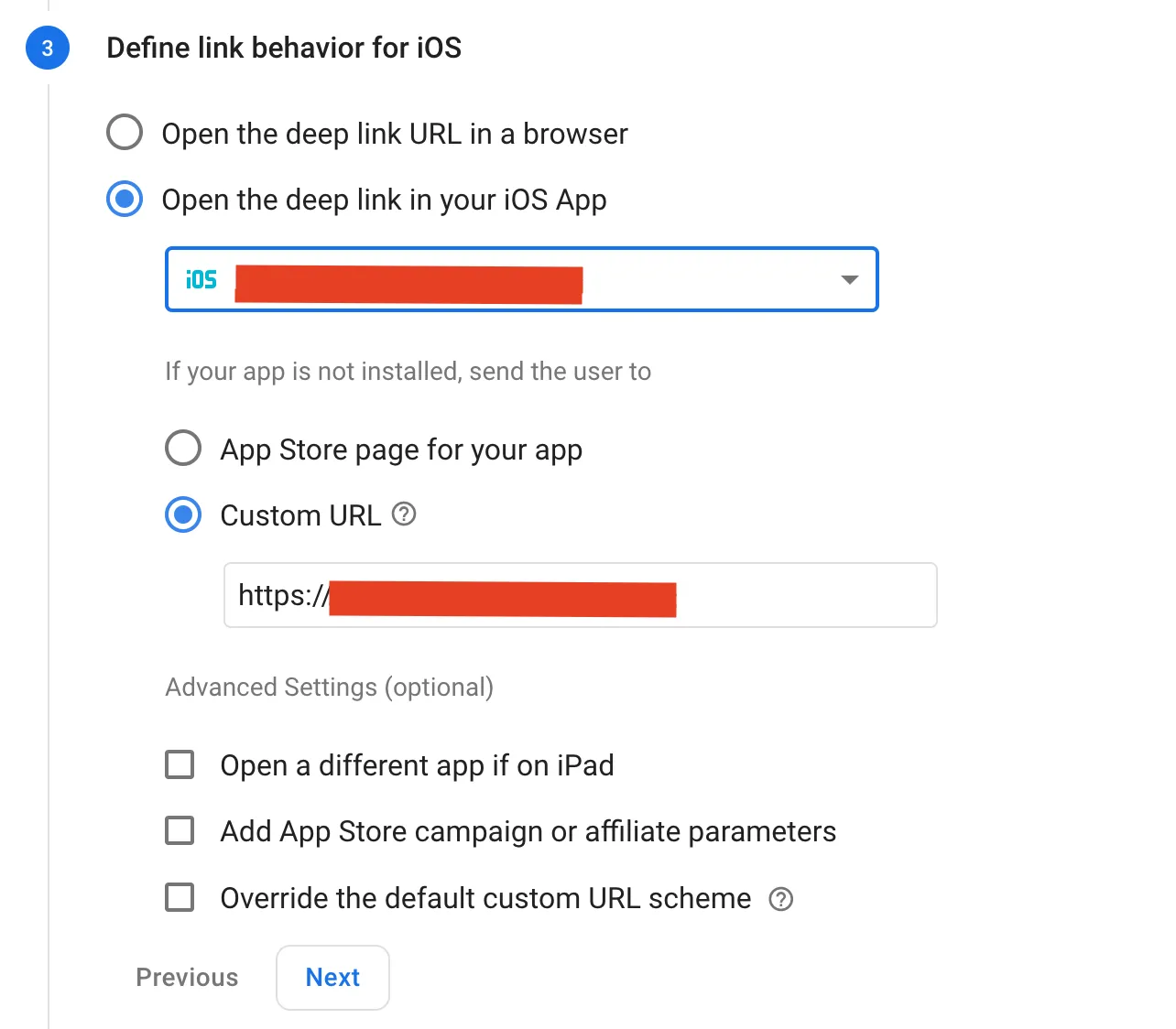
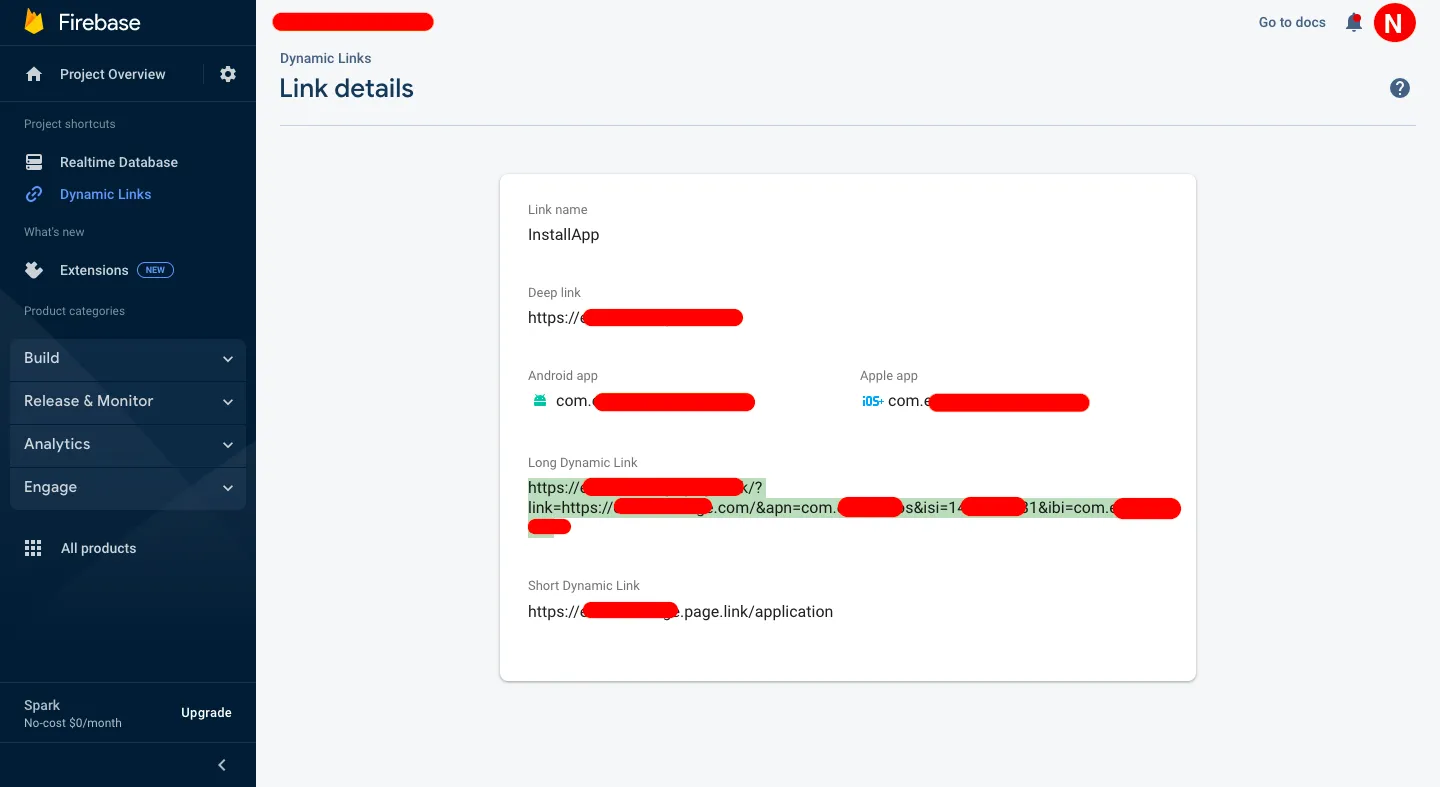
我已经在Firebase控制台中配置了我的项目,包括App Store ID和Team ID。我已确认我的动态链接域名拥有一个Apple app site association文件,位于[我的域名]/apple-app-site-association。
是否有任何想法,可以解决当我的应用没有安装时,为什么动态链接不能重定向到App Store?