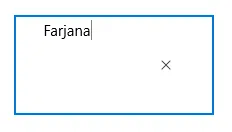
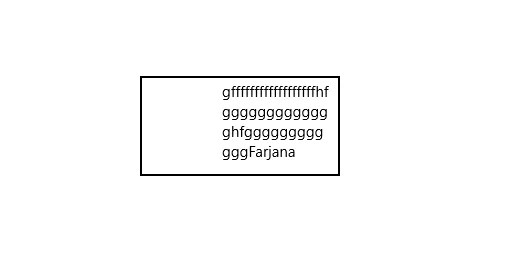
我有一个文本框,已经将其HorizontalAlignment、VerticalAlignment、HorizontalContentAlignment、VerticalContentAlignment和TextAlignment设置为Center,但是文本并没有居中对齐。请参考以下示例代码和图像。
<TextBox Text="Farjana" Width="200" Height="100" TextAlignment="Center"
HorizontalAlignment="Center" VerticalAlignment="Center"
HorizontalContentAlignment="Center" VerticalContentAlignment="Center"/>
如何将这段文本居中对齐?