如何设置在 TextBox 中输入的文本的 VerticalAlignment。由于 TextBox 只有用于水平对齐的 TextAlignment 属性,因此需要进行特殊处理。
XAML:
<TextBox MinWidth="300" MinHeight="45" TextAlignment="Left" VerticalAlignment="Center"/>

编辑
添加VerticalContentAlignment属性后,XAML如下:
<TextBox VerticalContentAlignment="Center" />
<TextBox VerticalContentAlignment="Bottom"/>
<PasswordBox VerticalContentAlignment="Stretch"/>
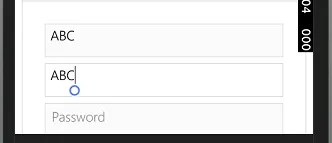
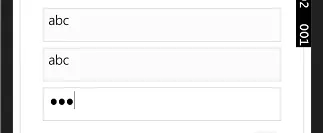
输出:

很明显,VerticalContentAlignment 属性并未生效。我是否漏掉了什么?
VerticalContentAlignment不起作用! - Ankush MadankarContentControl中添加VerticalAlignment={TemplateBinding VerticalContentAlignment}。 - Chris W.