我有一个RecyclerView,并已添加了一个ItemDecoration,代码如下:
我的 ItemDecoration 外观如下:-
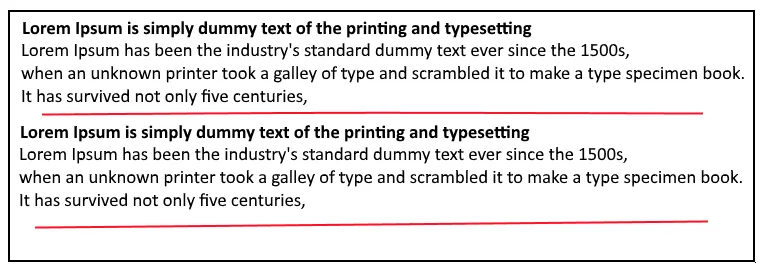
这会绘制一条占据整个屏幕宽度的分隔线。我想在左右两侧添加大约15dp的小间距(红线),以使其看起来比屏幕宽度短一些,就像下面这样:- 我该如何做到这一点?欢迎任何建议。
mRecyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL_LIST));
我的 ItemDecoration 外观如下:-
public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state)
{
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++)
{
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
这会绘制一条占据整个屏幕宽度的分隔线。我想在左右两侧添加大约15dp的小间距(红线),以使其看起来比屏幕宽度短一些,就像下面这样:- 我该如何做到这一点?欢迎任何建议。