我有一个GridSpacingItemDecoration类,管理间距和跨度。
以下是代码:
public class GridSpacingItemDecoration extends RecyclerView.ItemDecoration
{
private int spanCount;
private int spacing;
private boolean includeEdge;
private boolean rtl;
public GridSpacingItemDecoration(boolean rtl, int spanCount, int spacing, boolean includeEdge)
{
this.rtl = rtl;
this.spanCount = spanCount;
this.spacing = spacing;
this.includeEdge = includeEdge;
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state)
{
int position = parent.getChildAdapterPosition(view); // item position
int column = position % spanCount; // item column
if (includeEdge)
{
if (rtl)
{
outRect.right = spacing - column * spacing / spanCount; // spacing - column * ((1f / spanCount) * spacing)
outRect.left = (column + 1) * spacing / spanCount; // (column + 1) * ((1f / spanCount) * spacing)
}else {
outRect.left = spacing - column * spacing / spanCount; // spacing - column * ((1f / spanCount) * spacing)
outRect.right = (column + 1) * spacing / spanCount; // (column + 1) * ((1f / spanCount) * spacing)
}
if (position < spanCount)
{ // top edge
outRect.top = spacing;
}
outRect.bottom = spacing; // item bottom
} else
{
if (rtl){
outRect.right = column * spacing / spanCount; // column * ((1f / spanCount) * spacing)
outRect.left = spacing - (column + 1) * spacing / spanCount; // spacing - (column + 1) * ((1f / spanCount) * spacing)
}else {
outRect.left = column * spacing / spanCount; // column * ((1f / spanCount) * spacing)
outRect.right = spacing - (column + 1) * spacing / spanCount; // spacing - (column + 1) * ((1f / spanCount) * spacing)
}
if (position >= spanCount)
{
outRect.top = spacing; // item top
}
}
}
}
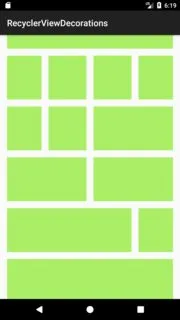
当我想要一个或多个列时,它的效果很好。(如下图所示-所有间距和span都起作用)


问题是我希望使用一个具有不同ViewType和不同spanCount的RecyclerView。这是我尝试做的:
在类中定义:
public static ArrayList<Integer> type = new ArrayList<>();
private int getTypeForPosition(int position)
{
return type.get(position);
}
private final int HEADER = 0;
private final int CHILD = 1;
private int dpToPx(int dp)
{
Resources r = getResources();
return Math.round(TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, r.getDisplayMetrics()));
}
在方法中定义:
type.add(HEADER);
type.add(CHILD);
type.add(CHILD);
type.add(HEADER);
GridLayoutManager glm = new GridLayoutManager(getContext(), 2);
glm.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
switch(getTypeForPosition(position)) {
case HEADER:
return 2;
default:
return 1;
}
}
});
recyclerView.setLayoutManager(glm);
recyclerView.addItemDecoration(new GridSpacingItemDecoration(true, 1, dpToPx(8), true));
ClassAdapter classAdapter = new ClassAdapter(getContext(), classes);
recyclerView.setAdapter(classAdapter);
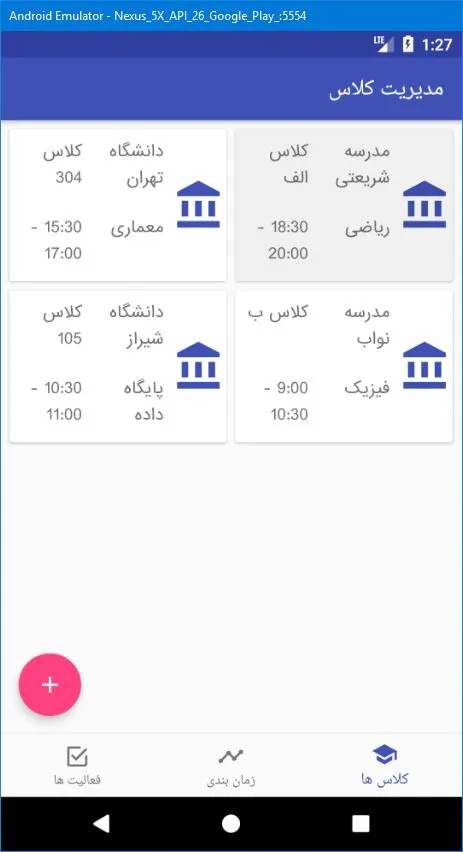
这里是结果:
问题是:同一行中两列之间的空间(如图片所示)。它似乎是16,是我选择的两倍。
问题:如何自定义GridSpacingItemDecoration类以使所有项目之间的间距相同?