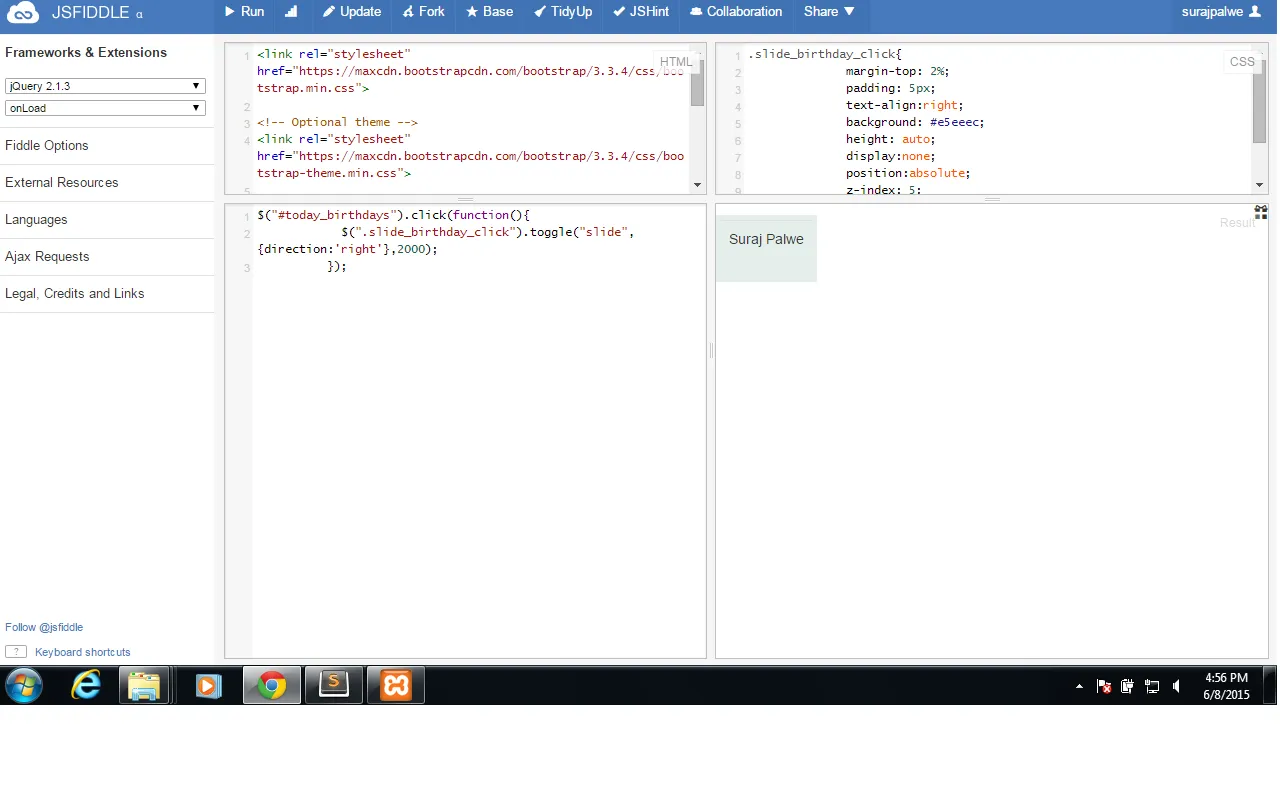
我有两个图标(Bootstrap Glyphicon),一个放在屏幕左侧的菜单,另一个放在右侧的礼物。当点击“菜单”时,切换从左到右出现,这很好。但是当点击“礼物”时,它会以某种奇怪的位置出现,如图像中所示,名称为Suraj Palwe,这在图像的左部分。我希望它从屏幕右侧出现,向左移动,根据div的宽度调整位置。这是它的外观图片。
JSfiddle
以下是我在代码中编写的内容:
我希望那个包含单词
.slide_birthday_click{
margin-top: 2%;
padding: 5px;
background: grey;
height: auto;
display:none;
position:absolute;
z-index: 5;
float: right;
}
在html主体中
<div class="slide_birthday_click">
<table class="table">
<tr>
<td>Suraj Palwe</td>
</tr>
</table>
</div>
<span class="glyphicon glyphicon-gift" style="float:right;" id="today_birthdays"></span>
jQuery 部分
$("#today_birthdays").click(function(){
$(".slide_birthday_click").toggle("slide",{direction:'right'},2000);
});
我希望那个包含单词
Suraj Palwe的块可以在屏幕从右到左切换时移动到屏幕右侧。

我无法确定我的代码错在哪里。提前感谢!
cdn都链接了 CSS 和 JS。 - Suraj Palwe