我在实现一个功能时遇到了麻烦。
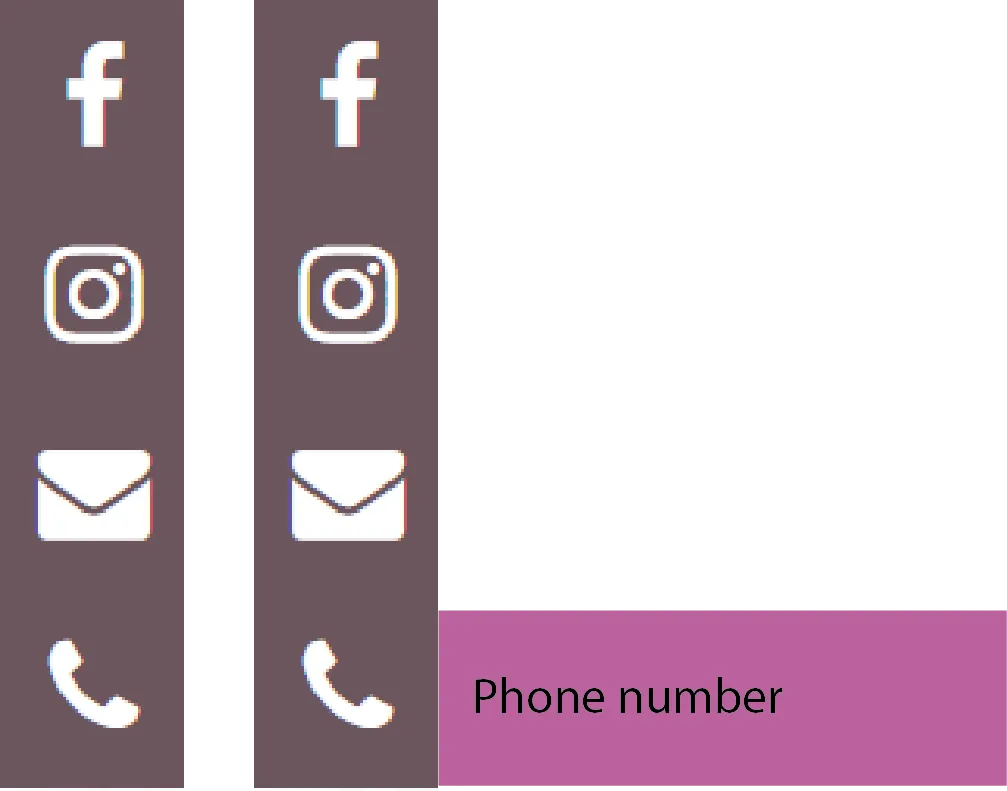
我需要制作一个社交媒体侧边栏,当我点击某个项目时,会从左到右滑出一个带有更多详细信息的栏目。
这是我当前代码的片段:
.icon-bar-social {
width: 60px;
background-color: #6D565E;
position:fixed;
z-index:100;
margin-top:10px;
}
.icon-bar-social a {
display: block;
text-align: center;
padding: 6px;
transition: all 0.3s ease;
color: white;
font-size: 36px;
}
.icon-bar-social a:hover {
background-color: #F4D7CB;
}<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
<div class="icon-bar-social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-instagram"></i></a>
<a href="#"><i class="fa fa-envelope"></i></a>
<a href="#"><i class="fa fa-phone"></i></a>
</div>