我有这个html:
<div class="warning">
<span>text text text</span>
</div>
还有这段 CSS:
.warning
{
background:#F2EEBB url(Images/warning_triangle.gif) no-repeat right center;
border:solid 1px red;
margin:5px;
color:#000000;
font-weight:bold;
padding-top:3px;
padding-bottom:3px;
padding-left:3px;
padding-right:18px;
}
这是结果:
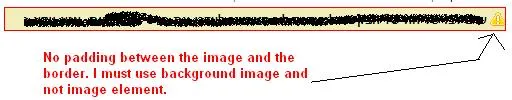
 问题在于右对齐的背景图与边框之间没有填充。如何在图像和边框之间添加填充?
(我不能向 div 添加元素!)
问题在于右对齐的背景图与边框之间没有填充。如何在图像和边框之间添加填充?
(我不能向 div 添加元素!)