<div data-role="content">
<ul data-role="listview" data-theme="a" data-dividertheme="b">
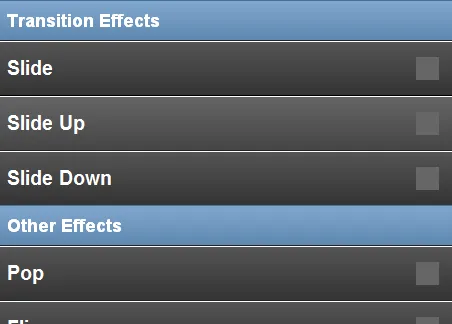
<li data-role="list-divider" >Transition Effects</li>
<li><a href="#second">Slide</a></li>
<li><a href="TestPage1.htm"![enter image description here][1] data-transition="slideup">Slide Up</a></li>
<li><a href="TestPage1.htm" data-transition="slidedown">Slide Down</a></li>
<li data-role="list-divider">Other Effects</li>
<li><a href="TestPage.html" data-transition="pop">Pop</a></li>
<li><a href="TestPage.html" data-transition="flip">Flip</a></li>
<li><a href="TestPage.html" data-transition="fade">Fade</a></li>
</ul>
</div>
没有右箭头显示。我正在使用JQuery Mobile 1.0a4.1。
<link rel="stylesheet" href="jquery.mobile-1.0a4.1.css" />
<script type="text/javascript" src="jquery-1.5.2.js"></script>
<script type="text/javascript" src="jquery.mobile-1.0a4.1.js"></script>
什么可能是原因?我在本地文件夹中复制了jQuery的CSS和JS。