我一直被这个问题困扰了一段时间,但似乎无法找到答案,所以我决定直接询问。
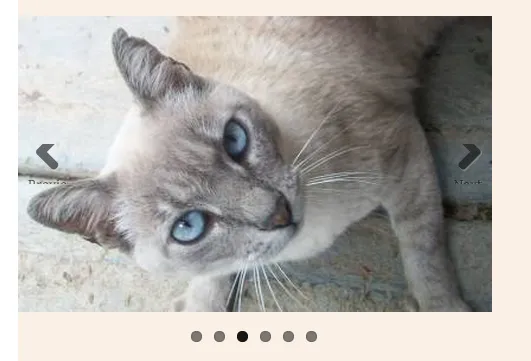
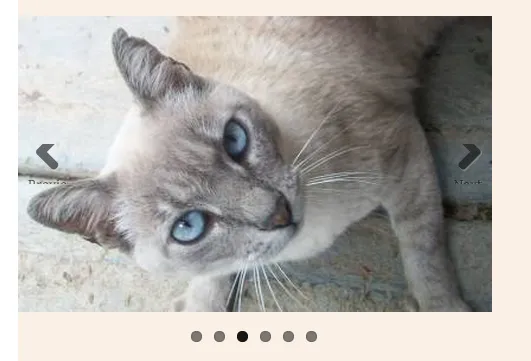
我正在使用Flexslider插件在网站上显示多张图片,但是,当鼠标悬停在图像上时显示的箭头导航有问题。箭头在顶部被切断,并且文本部分隐藏的内容也部分显示出来。以下是问题的截图:

我尝试了调整CSS,但就是想不出解决办法。请问可以帮我吗?
我一直被这个问题困扰了一段时间,但似乎无法找到答案,所以我决定直接询问。
我正在使用Flexslider插件在网站上显示多张图片,但是,当鼠标悬停在图像上时显示的箭头导航有问题。箭头在顶部被切断,并且文本部分隐藏的内容也部分显示出来。以下是问题的截图:

我尝试了调整CSS,但就是想不出解决办法。请问可以帮我吗?
你还可以添加line-height来解决这个问题:
.flex-direction-nav a {
line-height: 40px;
}
PS:这似乎是Flexslider的一个bug,它与默认设置不兼容,需要进行调整。
从.flex-direction-nav a中删除overflow: hidden;:
.flex-direction-nav a {
display: block;
width: 40px;
height: 40px;
margin: -20px 0 0;
position: absolute;
top: 50%; z-index: 10;
overflow: hidden; /* Remove this line */
opacity: 0;
cursor: pointer;
color: rgba(0,0,0,0.8);
text-shadow: 1px 1px 0 rgba(255,255,255,0.3);
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
transition: all .3s ease;
}
如果您需要更改或删除“上一页”和“下一页”的默认显示文本,请参考此插件的选项文档“Tailor to Your Needs”: http://www.woothemes.com/flexslider/
之后,只需更新以下设置:
prevText: "Previous", //String: Set the text for the "previous" directionNav item
nextText: "Next", //String: Set the text for the "next" directionNav item
.flex-direction-nav a:before {
font-family: "flexslider-icon";
font-size: 35px;
display: inline-block;
content: '\F001';
color: rgba(0, 0, 0, 0.8);
text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.3);
}
"// Primary Controls"。你会找到以下内容:// Primary Controls
controlNav: true,
directionNav: true,
prevText: "Previous",
nextText: "Next",
在这里,您需要删除下一个和上一个文本,然后重新保存。
希望这能帮到您。
只需添加
.flex-direction-nav li a{
height:50px;
}
这将覆盖默认的 CSS 样式
我通过更改flexslider CSS中“flexslider-icon”的字体大小(在flexslider.css的第70行左右)成功使其工作。
默认情况下似乎设置为40px,但将其更改为30px在我正在构建的两个网站上完美地起作用了。