我正在开发闪亮的仪表板表单应用程序。我想将文本输入框的颜色更改为红色,以便我可以将该字段显示为必填项。然而,我尝试了下面列出的代码,它对于dateInput很好用,但对于textInput却不起作用。
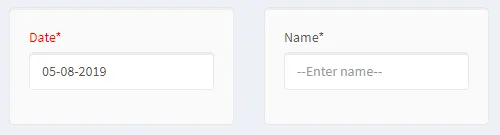
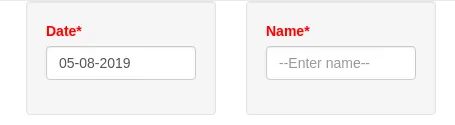
对于上述的dateInput,它能够正常工作,但对于textInput(如屏幕截图所示),我希望标签“Name”以红色出现。
column(3,wellPanel(dateInput('dateTR',format = "dd-mm-yyyy",
label = 'Date*',width = "200px",value = Sys.Date()))),
tags$style(type="text/css", "#dateTR {color : red;}"),
column(3, wellPanel(textInput ('textR', label = "Name*", value = "", width = "200px",placeholder = "--Enter name--"))),
tags$style(type="text/css", "#textR {color: red}"),
对于上述的dateInput,它能够正常工作,但对于textInput(如屏幕截图所示),我希望标签“Name”以红色出现。