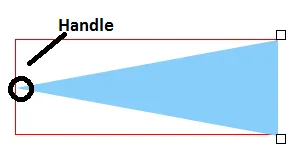
如附加的示例 https://jsfiddle.net/0ws7fws0/5/ 所示,用户可以使用东北和东南位置调整三角形的大小。
以下是使用的代码:
$(document).ready(function() {
var windowWidth = $("#div1").width();
var windowHeight = $("#div1").height();
$(".triangle").css({
"border-top-width": windowWidth / 2 + 'px '
});
$(".triangle").css({
"transform": "rotate(360deg)"
});
$(".triangle").css({
"border-right": windowWidth + 'px solid lightskyblue'
});
$(".triangle").css({
"border-bottom-width": windowWidth / 2 + 'px '
});
$("#div1").draggable({
containment: ".abcde"
});
});
$("#div1").resizable({
handles: "ne,se",
containment: ".abcde",
minHeight: 40,
minWidth: 40
}, {
start: function(e, ui) {
},
resize: function(e, ui) {
var height = Math.round(ui.size.height);
var width = Math.round(ui.size.width);
$(".triangle").css({
"border-top-width": height / 2 + 'px'
});
$(".triangle").css({
"border-bottom-width": height / 2 + 'px'
});
$(".triangle").css({
"border-right": width + 'px solid lightskyblue'
});
$(".triangle").css({
//"margin-top": height + 'px'
});
$(".triangle").css({
"transform": "rotate(360deg)"
});
},
stop: function(e, ui) {
var height = Math.round(ui.size.height);
var width = Math.round(ui.size.width);
}
});
这里用户可以拉伸三角形,但手柄位置应该固定,即使调整大小,位置也不会改变,例如
ne和se手柄可用于调整大小,但w手柄应该被固定(禁用)。如何实现相同的功能?
w固定在盒子的特定点上?将手柄设置为ne和se不会出现其他手柄。听起来你是在问当resize发生时三角形如何以特定方式进行变换。你的目标是允许用户创建非等腰三角形吗? - Twisty