我在我的项目中使用了jquery-ui-resizable插件。
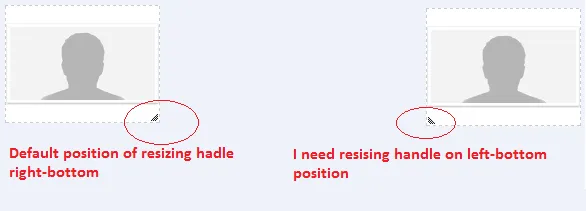
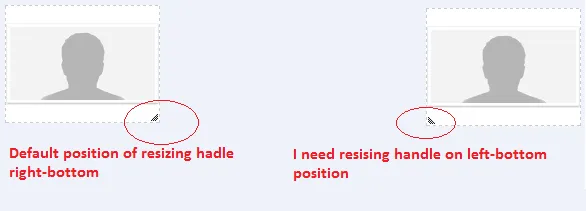
默认情况下,当你把DOM对象设为jquery-ui-resizable时,可调整大小的手柄将出现在右下角,我希望可调整大小的手柄出现在左下角。
--- 编辑 ---
还有一件事,它不应该使用右边框进行调整大小,而应该使用左边框进行调整大小。

我在我的项目中使用了jquery-ui-resizable插件。
默认情况下,当你把DOM对象设为jquery-ui-resizable时,可调整大小的手柄将出现在右下角,我希望可调整大小的手柄出现在左下角。
--- 编辑 ---
还有一件事,它不应该使用右边框进行调整大小,而应该使用左边框进行调整大小。

你应该使用 handles。
supported: { n, e, s, w, ne, se, sw, nw }.
这将在您指定的侧面创建把手。默认值为
'e, s, se'
代码示例
使用指定的 handles 选项初始化可调整大小。
$( ".selector" ).resizable({ handles: 'n, e, s, w' });
获取或设置初始化后的句柄选项。
//getter
var handles = $( ".selector" ).resizable( "option", "handles" );
//setter
$( ".selector" ).resizable( "option", "handles", 'n, e, s, w' );
除了Ahmed的答案之外: jQueryUI不包括一个用于sw-handle的图标,也没有应用sw-handle的图标类。您可以使用一些CSS来添加一个图标:
#resizable .ui-resizable-sw{background:url(path/to/custom_icon.gif) no-repeat;}
以下是需要翻译的内容:
var resizeOpts = {
handles: "all" ,autoHide:true
};
$( ".selector" ).resizable(resizeOpts);
autoHide等于true表示当鼠标指针离开dom对象时,握把图标将自动隐藏。
$( "#wproof" ).resizable({handles: "w, sw, s"});
$('.ui-resizable-sw').addClass('ui-icon ui-icon-gripsmall-diagonal-sw');
然后通过获取images/ui-icons_222222_256x240.png中的图标来定义它。它是底部的一个小9X9区域。将其制作为.png文件(带有旋转!)并将样式添加到给定的类中:
<style>
.ui-icon-gripsmall-diagonal-sw {
background-image: url(your 9x9 icon.png); }
.ui-resizable-sw {
bottom: 1px;
left: 1px;
}
</style>
在jquery-ui的css中,底部和左侧被设置为-5px。
似乎标准的光标属性是UI CSS所使用的。
.ui-resizable-sw {
cursor: sw-resize;
height: 7px;
width: 100%;
top: -5px;
left: 0;
}
同时,似乎光标不显示,并且对于用于定位的元素的一侧未启用可调整大小 - 例如:使用left:20px top:20px定位的div将不会在左侧和顶部启用调整大小
在添加所有句柄后,我发现了这个问题,但是它们从未显示出来!更新:显然我的应用程序存在某些问题导致了我的问题。在JSFiddle上进行测试时,使用相同版本的JQuery,所有句柄都按预期工作.....argggggg