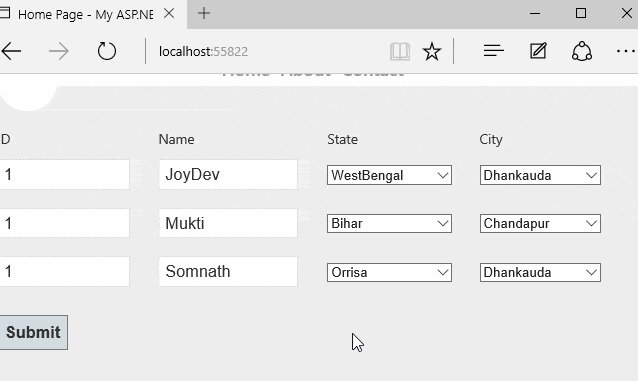
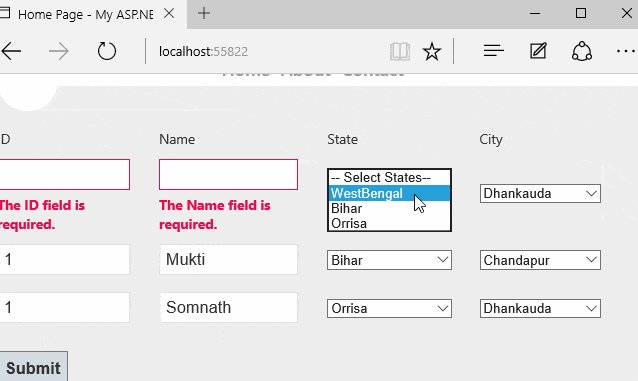
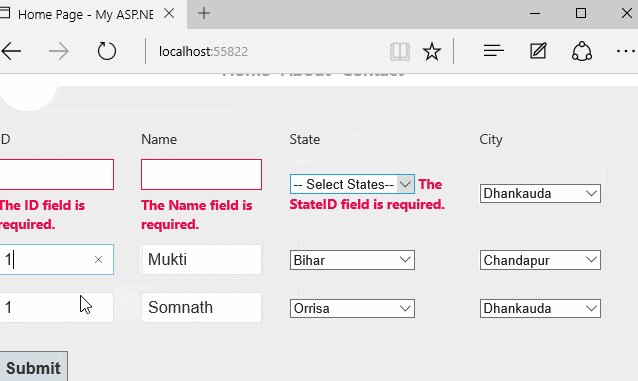
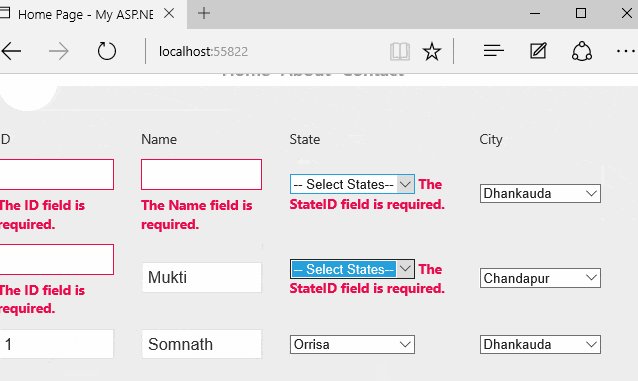
以下是使用for循环生成HTML表并绑定文本框和下拉列表的代码,同时使用jQuery无侵入式库验证文本框和下拉列表。虽然一切都正常工作,但我希望以不同的方式自定义验证。在我的情况下,验证消息正在显示,但我希望验证消息不会显示,而是当用户将鼠标光标放在红色边框文本框或下拉列表上时,验证消息将显示为工具提示。如何将验证消息附加到文本框和下拉列表的title属性上?以下是完整的代码,请查看并提出建议或更正样例,如何修改现有代码以实现所需功能。
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace RemoveValidateMessage.Models
{
public class MainViewModel
{
public List<Student> Students { get; set; }
public int SelectedState = 0;
public int SelectedCity = 0;
}
public class Student
{
[Required]
public int ID { get; set; }
[Required]
public string Name { get; set; }
[Required]
public int StateID { get; set; }
[Required]
public int CityID { get; set; }
public List<States> States { get; set; }
public List<Cities> Cities { get; set; }
}
public class States
{
public int ID { get; set; }
public string Name { get; set; }
}
public class Cities
{
public int ID { get; set; }
public string Name { get; set; }
}
}
Controllers
using RemoveValidateMessage.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace RemoveValidateMessage.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
MainViewModel oVm = new MainViewModel()
{
Students = new List<Student>() {
new Student
{
ID=1,
Name="JoyDev",
StateID=1,
CityID=1,
States=new List<States>()
{
new States
{
ID=1,
Name="WestBengal",
},
new States
{
ID=2,
Name="Bihar",
},
new States
{
ID=3,
Name="Orrisa",
}
},
Cities=new List<Cities>()
{
new Cities
{
ID=1,
Name="Alipur"
},
new Cities
{
ID=2,
Name="Asansol"
},
new Cities
{
ID=3,
Name="Andul"
}
}
},
//***********
new Student
{
ID=1,
Name="Mukti",
StateID=2,
CityID=1,
States=new List<States>()
{
new States
{
ID=1,
Name="WestBengal",
},
new States
{
ID=2,
Name="Bihar",
},
new States
{
ID=3,
Name="Orrisa",
}
},
Cities=new List<Cities>()
{
new Cities
{
ID=1,
Name="Janpur"
},
new Cities
{
ID=2,
Name="Madhubani"
},
new Cities
{
ID=3,
Name="Kanti"
}
}
},
//***********
new Student
{
ID=1,
Name="Somnath",
StateID=3,
CityID=2,
States=new List<States>()
{
new States
{
ID=1,
Name="WestBengal",
},
new States
{
ID=2,
Name="Bihar",
},
new States
{
ID=3,
Name="Orrisa",
}
},
Cities=new List<Cities>()
{
new Cities
{
ID=1,
Name="Chandapur"
},
new Cities
{
ID=2,
Name="Dhankauda"
},
new Cities
{
ID=3,
Name="Konarak"
}
}
}
}
};
return View(oVm);
}
[HttpPost]
public ActionResult Index(MainViewModel model)
{
//if (ModelState.IsValid)
//{
// return View(model);
//}
for (int i = 0; i < model.Students.Count;i++ )
{
model.Students[i].States = new List<States>()
{
new States
{
ID=1,
Name="WestBengal",
},
new States
{
ID=2,
Name="Bihar",
},
new States
{
ID=3,
Name="Orrisa",
}
};
model.Students[i].Cities = new List<Cities>()
{
new Cities
{
ID=1,
Name="Chandapur"
},
new Cities
{
ID=2,
Name="Dhankauda"
},
new Cities
{
ID=3,
Name="Konarak"
}
};
}
return View(model);
}
public ActionResult Test()
{
ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application.";
ViewBag.Time = DateTime.Now.ToString();
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your app description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}
查看代码
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
@model RemoveValidateMessage.Models.MainViewModel
@{
ViewBag.Title = "Home Page";
}
@using (Html.BeginForm("Index", "Home",FormMethod.Post))
{
<div>
<table>
<tr>
<td>ID</td>
<td>Name</td>
<td>State</td>
<td>City</td>
</tr>
@for (int i = 0; i < Model.Students.Count; i++)
{
<tr>
<td>
@*<input type="text" value="@Model.Students[i].ID" />*@
@Html.EditorFor(m=>m.Students[i].ID)
@Html.ValidationMessageFor(m => m.Students[i].ID)
</td>
<td>
@*<input type="text" value="@Model.Students[i].Name" />*@
@Html.EditorFor(m => m.Students[i].Name)
@Html.ValidationMessageFor(m => m.Students[i].Name)
</td>
<td>
@Html.DropDownListFor(m => m.Students[i].StateID, new SelectList(Model.Students[i].States, "ID", "Name", Model.Students[i].StateID), "-- Select States--", new { @class = "edit-mode" })
@Html.ValidationMessageFor(m => m.Students[i].StateID)
</td>
<td>
@Html.DropDownListFor(m => m.Students[i].CityID, new SelectList(Model.Students[i].Cities, "ID", "Name", Model.Students[i].CityID), "--Select States--", new { @class = "edit-model" })
@Html.ValidationMessageFor(m => m.Students[i].CityID)
</td>
</tr>
}
</table>
</div>
<p><input type="submit" value="Submit" /></p>
}