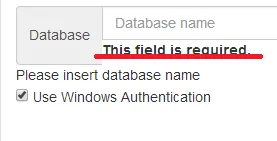
有人能告诉我为什么显示“该字段是必需的”和“请插入数据库名称”,而非仅显示“请插入数据库名称”吗?

这是我的模型:
public class InstallViewModel
{
[Required(AllowEmptyStrings = false, ErrorMessage = "Please insert database name")]
public string DatabaseName { get; set; }
这是我的观点:
<div class="input-group">
<span class="input-group-addon">Database</span>
@Html.TextBoxFor(w => w.DatabaseName, new { @class = "form-control", placeholder = "Database name" })
</div>
@Html.ValidationMessageFor(w=> w.DatabaseName)
谢谢。
编辑:
您能看到附加的图片吗?我上传图片遇到一些问题。
该视图是部分视图,以下是整个部分视图:
@Html.ValidationMessageFor(w => w.DatabaseName)
<div class="input-group">
<span class="input-group-addon">Database</span>
@Html.TextBoxFor(w => w.DatabaseName, new { @class = "form-control", placeholder = "Database name" })
</div>
<br />
@Html.CheckBoxFor(w => w.UseWindowsAuthentication, new { @checked = "checked" }) Use Windows Authentication<br /><br />
<div class="wizard-sqlauth" style="display: none">
<div class="input-group">
<span class="input-group-addon">User name</span>
@Html.TextBoxFor(w => w.UserName, new { @class = "form-control", placeholder = "User name" })
</div>
@Html.ValidationMessageFor(w => w.UserName)<br />
<div class="input-group">
<span class="input-group-addon">Password</span>
@Html.PasswordFor(w => w.Password, new { @class = "form-control" })
</div>
@Html.ValidationMessageFor(w => w.Password)
</div>