我正尝试使用纯CSS制作自定义复选框和单选按钮,并实现跨浏览器兼容。
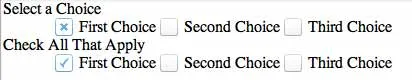
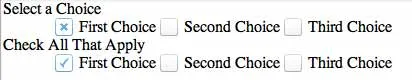
我希望获得如下图片所示的结果:

我想要使用纯CSS实现,同时兼容ie7。
我正尝试使用纯CSS制作自定义复选框和单选按钮,并实现跨浏览器兼容。
我希望获得如下图片所示的结果:

我想要使用纯CSS实现,同时兼容ie7。
HTML
<div class="checkbox">
<label class="i-checks">
<input type="checkbox" value=""> <i></i> Option one
</label>
</div>
<div class="radio">
<label class="i-checks">
<input type="radio" checked="" value="option2" name="a"> <i></i> Option two checked
</label>
</div>
.i-checks {
padding-left: 20px;
cursor: pointer;
}
.i-checks input {
opacity: 0;
position: absolute;
margin-left: -20px;
}
.i-checks input:checked + i {
border-color: #23b7e5;
}
.i-checks input:checked + i:before {
left: 4px;
top: 4px;
width: 10px;
height: 10px;
background-color: #23b7e5;
}
.i-checks input:checked + span .active {
display: inherit;
}
.i-checks input[type="radio"] + i, .i-checks input[type="radio"] + i:before {
border-radius: 50%;
}
.i-checks input[disabled] + i, fieldset[disabled] .i-checks input + i {
border-color: #dee5e7;
}
.i-checks input[disabled] + i:before, fieldset[disabled] .i-checks input + i:before {
background-color: #dee5e7;
}
.i-checks > i {
width: 20px;
height: 20px;
line-height: 1;
border: 1px solid #cfdadd;
background-color: #fff;
margin-left: -20px;
margin-top: -2px;
display: inline-block;
vertical-align: middle;
margin-right: 4px;
position: relative;
}
.i-checks > i:before {
content: "";
position: absolute;
left: 10px;
top: 10px;
width: 0px;
height: 0px;
background-color: transparent;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
.i-checks > span {
margin-left: -20px;
}
.i-checks > span .active {
display: none;
}
或者 - 访问以下链接:http://fronteed.com/iCheck/
我已经制作了基于CSS的复选框和单选按钮,它是否靠近结果?