我的网站http://www.front-end.io将HTTP请求配置为优先从缓存加载资源。因此,我的标题将如下所示:
cache-control:max-age=315360000
ETag:W/"11913b-ks0rwRQM+ijHcl1HDuse3g"
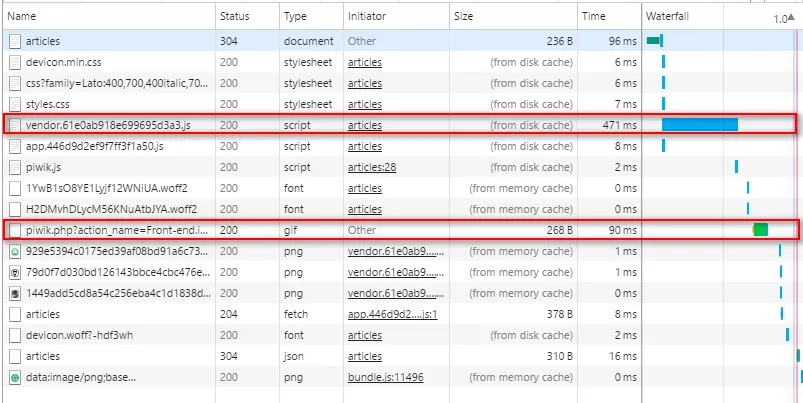
Chrome浏览器确实不会向服务器发起任何请求(即使是304),它直接从缓存中加载:
我的Windows10上的Chrome需要超过400毫秒才能从本地磁盘加载js文件。
我的Ubuntu上的Chromium也需要超过100毫秒。
但是FireFox仅需要大约10毫秒!
我也发现了这个问题:Google Chrome load image from cache slower than download,但没有解释。
有人可以帮忙吗?谢谢。

Grammarly for Chrome,然后速度变成了10毫秒 :) @LeonidVasilyev 谢谢,请把你的答案写下来。 - Joy