我正在构建一个用于浏览本地服务器上大型照片的Web应用程序。
奇怪的是,Chrome从缓存加载图像的时间太长了,甚至比从本地服务器下载还要长。
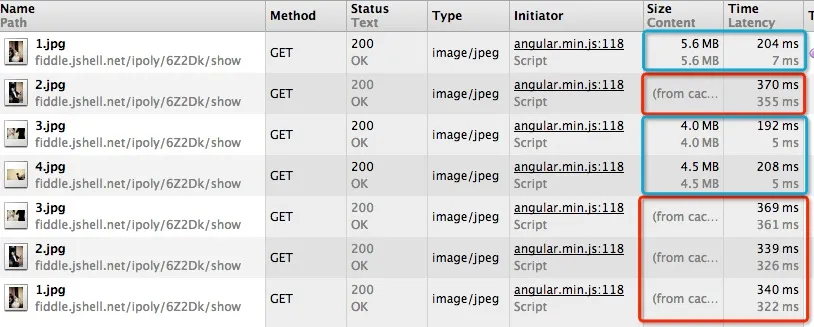
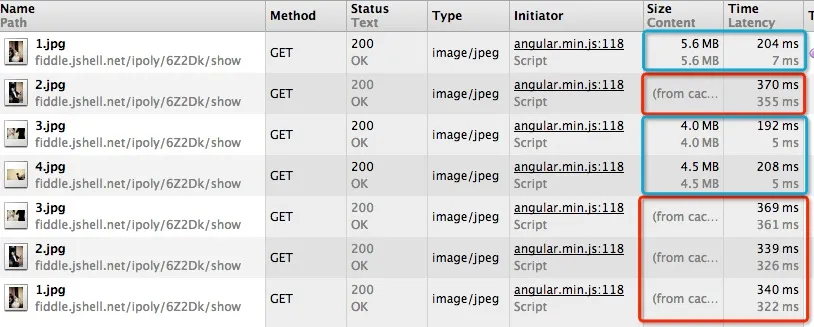
每张照片约为5Mb,Chome下载它需要约200ms,但从缓存中读取需要约400ms。
下面是屏幕截图: 我的环境是Mac OSX 10.8.4,并且我已在PC上进行了测试-它需要约700ms。
我的环境是Mac OSX 10.8.4,并且我已在PC上进行了测试-它需要约700ms。
这里是test on jsfiddle。
我找不到网上有这样大小的图片,所以您可能需要使用fiddle2或Charies将这些图片映射到您自己的本地图片。并重写标题以使Chrome对其进行缓存:
奇怪的是,Chrome从缓存加载图像的时间太长了,甚至比从本地服务器下载还要长。
每张照片约为5Mb,Chome下载它需要约200ms,但从缓存中读取需要约400ms。
下面是屏幕截图:
 我的环境是Mac OSX 10.8.4,并且我已在PC上进行了测试-它需要约700ms。
我的环境是Mac OSX 10.8.4,并且我已在PC上进行了测试-它需要约700ms。这里是test on jsfiddle。
我找不到网上有这样大小的图片,所以您可能需要使用fiddle2或Charies将这些图片映射到您自己的本地图片。并重写标题以使Chrome对其进行缓存:
Expires:Wed, 17 Jul 2013 01:50:08 GMT
Cache-Control:max-age=604800
Connection:keep-alive
Date:Wed, 10 Jul 2013 07:33:51 GMT
Last-Modified:Wed, 10 Jul 2013 01:13:26 GMT