我需要创建一个水平导航菜单,其中项目数量会发生变化(这很重要-我不能在CSS中硬编码宽度,也不想用JS计算它们),并填充到一定的宽度,比如800px。
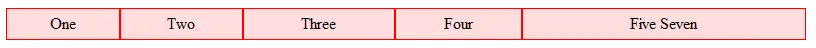
使用表格, 。
。
请注意,较长的项目占用更多空间,我可以在HTML中添加项目而不更改CSS中的任何内容,菜单项会缩小以适应其他项目 - 整个菜单的长度始终不超过800像素。
由于菜单不是表格的语义正确用法,是否可以使用列表和纯CSS来实现?
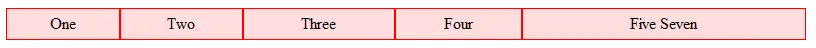
使用表格,
 。
。<table width="800" cellspacing="0" cellpadding="0">
<tr>
<td>One</td>
<td>Two</td>
<td>Three</td>
<td>Four</td>
<td>Five Seven</td>
</tr>
</table>
<style>
table td {
padding: 5px 0;
margin: 0;
background: #fdd;
border: 1px solid #f00;
text-align: center;
}
</style>
请注意,较长的项目占用更多空间,我可以在HTML中添加项目而不更改CSS中的任何内容,菜单项会缩小以适应其他项目 - 整个菜单的长度始终不超过800像素。
由于菜单不是表格的语义正确用法,是否可以使用列表和纯CSS来实现?
display:table-cell来实现。 - Stephen