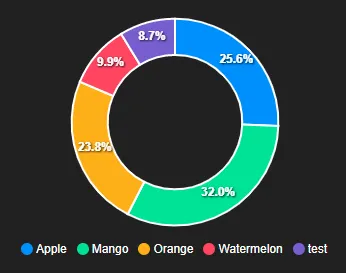
我使用 APEXCHARTS 制作了一个甜甜圈图表,它的样子如下:

以下是我的代码:
var options = {
series: [44, 55, 41, 17, 15],
labels: ['Apple', 'Mango', 'Orange', 'Watermelon', 'test'],
chart: {
type: 'donut',
foreColor: '#ffffff'
},
grid: {
borderColor: "#EF3252"
},
plotOptions: {
pie: {
expandOnClick: false
}
},
responsive: [{
breakpoint: 480,
options: {
chart: {
width: '100%'
},
legend: {
position: 'bottom'
}
}
}],
datasets: [{
borderColor: ["#EF3252"]
}]
};
var chart = new ApexCharts(document.getElementById("stats1_chart1"), options);
chart.render();<div id="stats1_chart1"></div>
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>我想要改变边框的颜色,但是我不知道这应该如何实现。
~Marcus