我有一个由leonawicz提供的参考资料,可以完美地将sparkline和DT结合起来(非常感谢他)。但是,你能否帮我制作一个组合图表?非常感谢!。
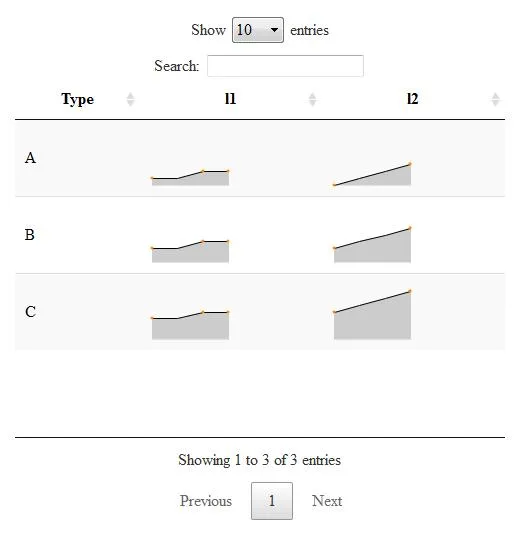
以下是示例代码。
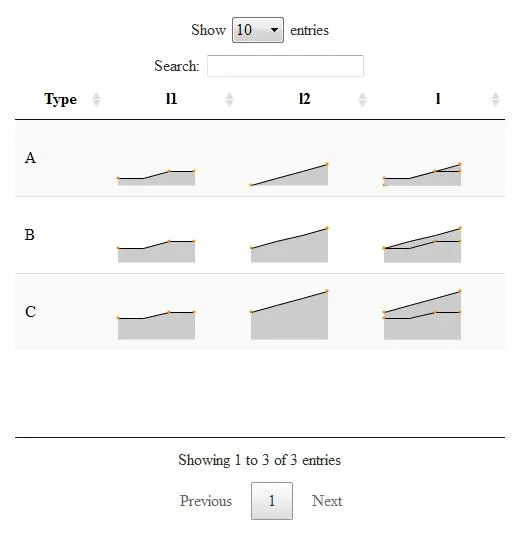
如何将Value_1和Value_2组合成一个火花线图表? 再次感谢!
以下是示例代码。
library(data.table)
library(DT)
library(sparkline)
Data <- data.table(Type = c("A", "B", "C"),
Value_1 = c("1,1,2,2", "2,2,3,3", "3,3,4,4"),
Value_2 = c("0,1,2,3", "2,3,4,5", "4,5,6,7"))
r <- c(0, 8)
line_string <- "type: 'line', lineColor: 'black', fillColor: '#ccc',
highlightLineColor: 'orange', highlightSpotColor: 'orange',
width: 80,height: 60"
cb_line = JS(paste0("function (oSettings, json) {
$('.spark:not(:has(canvas))').sparkline('html', { ",
line_string, ", chartRangeMin: ", r[1], ", chartRangeMax: ",
r[2], " }); }"), collapse = "")
cd <- list(list(targets = 1:2, render = JS("function(data, type, full){
return '<span class=spark>' + data + '</span>' }")))
d1 <- datatable(Data, rownames = FALSE, options = list(columnDefs = cd,
fnDrawCallback = cb_line))
d1$dependencies <- append(d1$dependencies,
htmlwidgets:::getDependency("sparkline"))
d1
如何将Value_1和Value_2组合成一个火花线图表? 再次感谢!


sparkline版本是哪个?我使用的是2.0。复合示例是否有效?请尝试在简单示例中用as.character(htmltools::as.tags())替换spk_chr()。 - GGamba