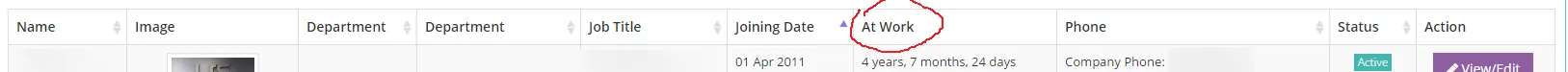
我有一列数据是基于另一列日期计算得出的,显示格式为年/月/日。我希望这一列能够按照日期列的顺序进行排序,但由于它是一个字符串,所以排序结果不同。
这是我的datatable配置代码。
"columnDefs": [{ // set default column settings
'orderable': false,
'targets': [1, 9]
}, {
"searchable": false,
"targets": [1, 9]
}],
"order": [
[5, "asc"]
] // set first column as a default sort by asc有没有办法将第6列“在工作”排序附加到第5列?
谢谢帮忙。