这里是一个简化的演示,展示了实现此目标的可能方法。经过测试,可在Xcode 11.2中使用。
1)在
AppDelegate中准备窗口以具有所需的样式和背景。
func applicationDidFinishLaunching(_ aNotification: Notification) {
let contentView = ContentView()
.edgesIgnoringSafeArea(.top)
.frame(minWidth: 480, maxWidth: .infinity, minHeight: 300, maxHeight: .infinity)
window = NSWindow(
contentRect: NSRect(x: 0, y: 0, width: 480, height: 300),
styleMask: [.titled, .closable, .miniaturizable, .resizable, .fullSizeContentView],
backing: .buffered, defer: false)
window.center()
window.titlebarAppearsTransparent = true
window.titleVisibility = .hidden
window.setFrameAutosaveName("Main Window")
window.contentView = NSHostingView(rootView: contentView)
window.makeKeyAndOrderFront(nil)
}
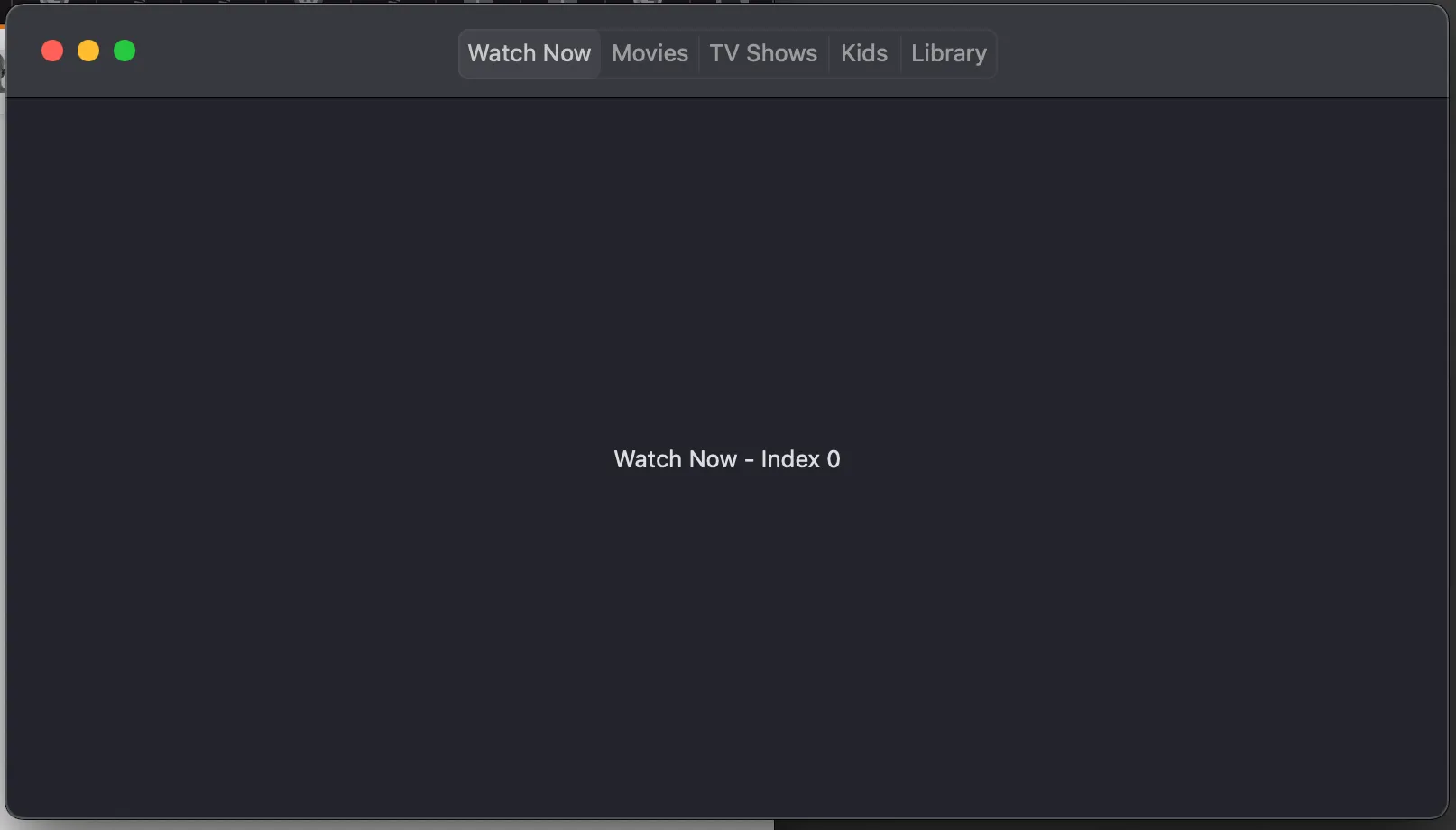
2)准备窗口内容视图以具有所需的行为
struct ContentView: View {
private let tabs = ["Watch Now", "Movies", "TV Shows", "Kids", "Library"]
@State private var selectedTab = 0
var body: some View {
VStack {
HStack {
Spacer()
Picker("", selection: $selectedTab) {
ForEach(tabs.indices) { i in
Text(self.tabs[i]).tag(i)
}
}
.pickerStyle(SegmentedPickerStyle())
.padding(.top, 8)
Spacer()
}
.padding(.horizontal, 100)
Divider()
GeometryReader { gp in
VStack {
ChildTabView(title: self.tabs[self.selectedTab], index: self.selectedTab)
}
}
}
}
}
struct ChildTabView: View {
var title: String
var index: Int
var body: some View {
Text("\(title)")
}
}