1个回答
20
你应该存储ScrollView的引用并使用scrollViewRef.scrollTo()
render() {
return(
<ScrollView ref={ref => this.scrollViewRef = ref}>
<View
// you can store layout for each of the fields
onLayout={event => this.layout = event.nativeEvent.layout}
>
// some field goes here
</View>
</ScrollView>
)
}
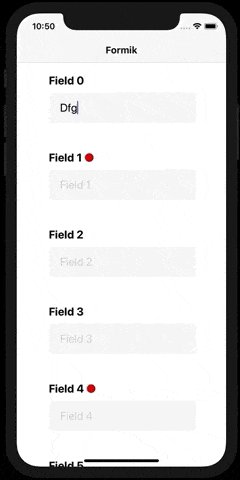
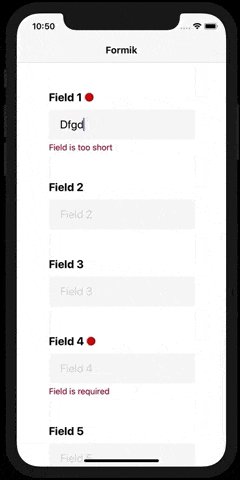
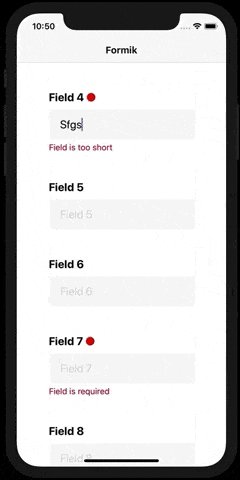
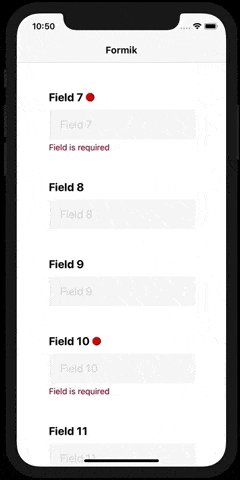
当出现错误时,只需滚动到您的字段this.scrollViewRef.scrollTo({ y: this.layout.y, animated: true });。
更新:可以在此存储库中找到一个可用的示例。
- Nazar Litvin
3
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 如何在React Native中实现“视图滑入”效果?
- 4 如何在React Native中实现类似于CoordinatorLayout的效果?
- 4 React Native 滚动到目标元素
- 9 如何在React Native中使用列表视图实现跑马灯效果?
- 39 如何滚动到 React Native ListView 的底部
- 5 如何在React Native中启动滚动到特定位置的ListView
- 3 如何在React Native中实现局部模糊效果
- 7 React中的滚动到视图功能
- 4 如何在React中滚动到列表行?
- 18 React Native SectionList 滚动到特定 section

FlatList和scrollToIndex来处理它,在我的演示中也实现了它。 - Nazar Litvin