我正在分发我的ES6和TypeScript库,并提供源映射以及相关的源文件。然而,当这样的库被安装在应用程序中(位于
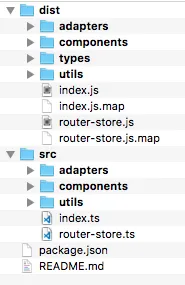
这是我其中一个TypeScript库的分发情况:
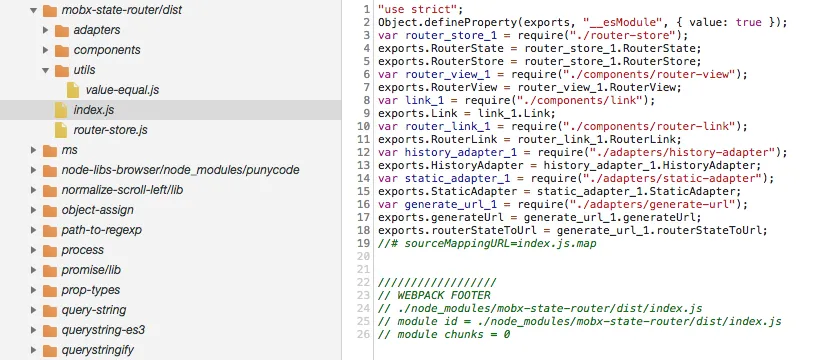
尽管如此,当我在Chrome调试器中查看应用程序时,文件名显示为
node_modules下),Chrome调试器会显示编译后的JavaScript输出,而不是原始源文件。我该如何让调试器显示原始源文件?这是我其中一个TypeScript库的分发情况:
如您所见,我在dist目录中有index.js.map和router-store.js.map。这些映射指向src目录中对应的TypeScript文件,例如:
"sources":["../src/index.ts"]
尽管如此,当我在Chrome调试器中查看应用程序时,文件名显示为
index.js,其中包含已编译的JavaScript输出。请参见下面的内容:
我错过了什么?

devtool:'cheap-module-source-map'。 - Nareshdevtool: 'source-map',但是没有成功 :-( - Naresh