在构建网站或界面等时,应该何时使用特定的图像文件类型?
它们的优点和缺点是什么?
我知道PNG和GIF是无损的,而JPEG是有损的。
但PNG和GIF的主要区别是什么?
为什么我应该更喜欢其中之一?什么是SVG,应该在什么时候使用它?
如果您不关心每个像素是否精确,那么是否应该总是使用JPEG,因为它是“最轻”的文件类型?
您需要了解几个关键因素...
BMP - 无损/索引和直接
这是一个老旧的格式。它是无损的(保存时不会丢失任何图像数据),但几乎没有压缩,这意味着将其保存为BMP会导致非常大的文件大小。它可以具有索引和直接的调色板,但这只是小小的安慰。文件大小如此之大,以至于几乎没有人真正使用这种格式。
适用于:实际上没有什么好处。 BMP没有擅长的领域,也没有其他格式做得更好。

GIF - 仅限无损/索引
GIF使用无损压缩,这意味着您可以保存图像而不会丢失任何数据。文件大小比BMP小得多,因为实际上使用了良好的压缩,但它只能存储索引调色板。这意味着对于大多数用例, 文件中最多只能有256种不同的颜色。听起来很少,确实如此。
GIF图像也可以是动画的,并具有透明度。
适用于:需要小的标志、线描和其他简单图像。仅在网站上使用。

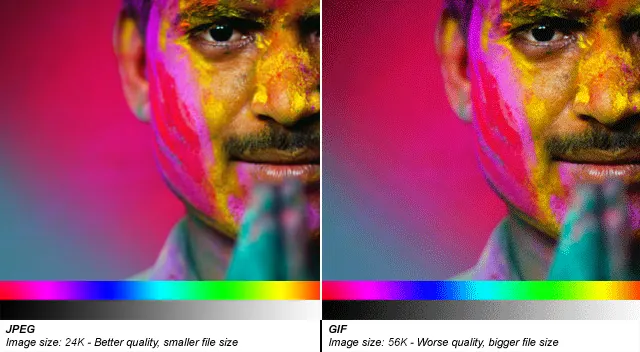
JPEG - 有损压缩 / 直接压缩
JPEG 图像旨在通过删除人眼无法察觉的信息,使详细的照片图像尽可能小。因此,它是一种有损压缩格式,多次保存相同文件将导致随着时间的推移丢失更多数据。它具有数千种颜色的调色板,非常适合于照片,但有损压缩意味着对于标志和线条图形来说并不理想:它们不仅会显得模糊,而且与 GIF 相比,这些图像也会具有更大的文件大小!
适用于:照片。此外,渐变效果。

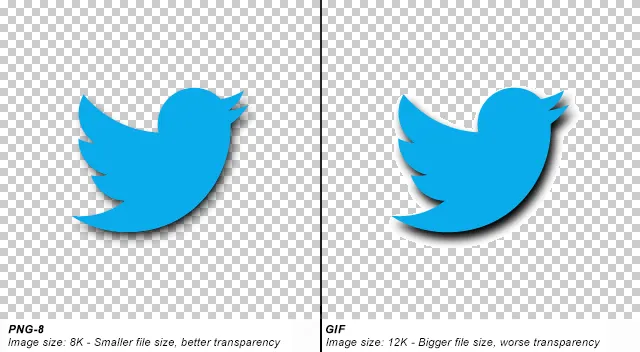
PNG-8 - 无损压缩/索引
PNG是一种较新的格式,PNG-8(PNG的索引版本)是GIF的一个很好的替代品。但不幸的是,它有一些缺点:首先,它不能像GIF一样支持动画(虽然它可以,但只有Firefox似乎支持它,而GIF动画则被每个浏览器支持)。其次,它在旧版浏览器(如IE6)中存在一些支持问题。第三,重要的软件(如Photoshop)对该格式的实现非常差。(该死的Adobe!)PNG-8只能存储256种颜色,就像GIF一样。
适用于:PNG-8比GIF更好的主要是具有Alpha透明度支持。

PNG-24 - 无损 / 直接色彩
PNG-24是一种很棒的格式,它将无损编码与直接颜色(数千种颜色,就像JPEG)相结合。在这方面,它非常像BMP,但PNG实际上压缩图像,因此结果文件要小得多。不幸的是,PNG-24文件仍然比JPEG(用于照片)和GIF / PNG-8(用于标志和图形)大,因此您仍然需要考虑是否真的想使用它。
尽管PNG-24允许使用数千种颜色并具有压缩功能,但它们并不打算取代JPEG图像。以PNG-24保存的照片可能至少比等效的JPEG图像大5倍,并且在可见质量方面几乎没有改进。(当然,如果您不关心文件大小并希望获得最佳质量的图像,则可能会产生理想的结果。)
就像PNG-8一样,PNG-24也支持alpha透明度。
SVG - 无损/向量
一种目前越来越受欢迎的文件类型是SVG,它与所有以上介绍的不同,它是一种向量文件格式(以上都是光栅)。这意味着它实际上由线条和曲线组成,而不是像素。当你放大一个向量图像时,你仍然会看到一条曲线或一条线。当你放大一个光栅图像时,你会看到像素。
例如:
这意味着SVG非常适合于希望在Retina屏幕上保持锐度或在不同大小时保持锐度的标志和图标。这也意味着,即使是小的SVG标志也可以在更大的尺寸下使用,而不会降低图像质量——这需要使用文件大小更大的光栅格式单独处理。JPEG并非适用于所有类型的图像(甚至大部分),因为角落、直线和纯色块填充取决于压缩级别,这些元素可能会出现模糊或伪影。它是一种有损格式,最适合于照片,其中你无法清晰地看到伪影。PNG对直线(如绘画和漫画等)进行了非常好的压缩,并且是无损的。只有当需要IE6中的透明度工作或动画效果时,才应使用GIF。GIF仅支持256色调色板,但也是无损的。
因此,以下是决定图像格式的方法:
如果你不确定哪个格式最适合,请尝试使用不同的压缩比率,并比较图片的质量和大小,然后选择你认为最好的。我只是提供了一些经验准则。
我通常选择PNG格式,因为它似乎比GIF有一些优势。以前对GIF有专利限制,但现在这些限制已经过期。
GIF适合带有有限颜色的锐利线条艺术(例如标志)。这利用了该格式的无损压缩,其有利于具有明确定义边缘的均匀颜色的平面区域(与JPEG相反,后者有利于平滑渐变和柔和的图像)。
GIF可用于小型动画和低分辨率电影片段。
鉴于GIF图像调色板的普遍限制为256种颜色,通常不将其用作数字摄影的格式。数字摄影师使用能够再现更大范围颜色的图像文件格式,如TIFF,RAW或有损JPEG,后者更适合压缩照片。
PNG格式是GIF图像的流行替代品,因为它使用更好的压缩技术并且没有256种颜色的限制,但PNG不支持动画。 MNG和APNG格式都源自PNG,支持动画,但使用较少。
JPEG 在锐利边缘等方面的质量较差,因此不适合大多数网页图形。它在照片方面表现出色。
与 GIF 相比,PNG 提供更好的压缩、更大的调色板和更多功能,包括透明度。而且它是无损的。
GIF只支持256种颜色,并且不支持真正的透明度。你应该使用PNG代替GIF,因为它提供更好的压缩和功能。对于像标志、图标等小而简单的图片,PNG非常适合。
JPEG在处理复杂的图片,如照片时具有更好的压缩效果。
mp4 - 如果动画图像实际上是短视频剪辑。Twitter / Whatsapp将gif转换为mp4。
apng - 良好的浏览器support(即没有IE,Edge),但创建它不像gif那么直截了当。
webp - 接近使用mp4。支持较差
这是各种动画图像格式的一个很好的比较。
最后,无论哪种格式,请确保对其进行优化-每种格式都有工具(例如SVGO,Guetzli,OptiPNG等),可以节省大量带宽。
PNG拥有比GIF更广泛的色彩调色板,而GIF是专有的,而PNG不是。 GIF可以做动画,普通的PNG不能。 PNG透明度只被支持在IE6之后的大多数浏览器中,但是有一种JavaScript解决方案来解决这个问题。两者都支持Alpha透明度。总的来说,我建议您在大多数Web图形中使用PNG,而在照片、截图或类似情况下使用JPEG,因为PNG压缩效果不太好。
以下是包含WebP格式的更新答案:
JPEG:
何时使用JPEG?任何时候都需要使用带有复杂色彩渐变的照片或图形,而您无法使用WebP时。
PNG
何时使用PNG?任何时候都需要使用计算机生成的图形或带有透明度的图像。不建议将PNG用于常规照片,因为文件大小通常比等效的JPEG或WebP要大得多。
GIF:
何时使用GIF?对于Web应用程序,最好不要使用GIF!将GIF图像替换为SVG;将动画GIF替换为视频。
SVG
何时使用SVG?任何时候都需要使用计算机生成的图形,可能需要缩放或需要响应 - 如图标、徽标或图表。
WebP
何时使用WebP? 如果您知道您的受众将使用较新的浏览器,则可用于图像和计算机图形。如果您需要支持旧版浏览器,则提供回退到JPEG或PNG。