我见过很多种图片扩展名,但从未真正理解它们之间的实际差异。有没有一些链接能够清楚地解释它们之间的区别呢?
在选择特定类型的图像用于应用程序时,是否存在要考虑的标准?对于Web应用程序,我们要使用什么呢?
我见过很多种图片扩展名,但从未真正理解它们之间的实际差异。有没有一些链接能够清楚地解释它们之间的区别呢?
在选择特定类型的图像用于应用程序时,是否存在要考虑的标准?对于Web应用程序,我们要使用什么呢?
是的,它们是不同的文件格式(以及文件扩展名)。
每个格式的维基百科条目都会提供相当多的信息:
图像格式可以分为三类:
未压缩格式占用最多的数据量,但它们是图像的精确表示。如BMP等位图格式通常是未压缩的,尽管也有压缩的BMP文件。
有损压缩格式通常适用于照片。它不适合插图、绘画和文本,因为压缩图像会产生压缩伪影。顾名思义,有损压缩不编码文件的所有信息,因此恢复成图像时,它将不是原始图像的精确表示。但与无损格式相比,它能够非常有效地压缩图像,因为它丢弃了某些信息。JPEG就是一个有损压缩格式的典型例子。
无损压缩格式适用于插图、绘画、文本和其他使用有损压缩会影响效果的素材。正如其名称所示,无损压缩将编码原始数据中的所有信息,因此当图像解压缩时,它将是原始图像的精确表示。由于无损压缩不会丢失信息,因此在大多数情况下,它无法实现与有损压缩相同的高压缩率。无损图像压缩的例子包括PNG和GIF(但GIF仅允许8位图像)。
TIFF和BMP都是“封装器”格式,其中的数据可以取决于所使用的压缩技术,可以包含经过压缩和未经压缩的图像。
使用特定的图像压缩格式取决于被压缩的内容。
相关问题:无情地压缩用于网络的大型图像
你需要注意以下几个关键因素...
无损压缩意味着图像变小,但质量不会受到影响。有损压缩则表示图像变得更小,但质量会受到影响。如果你不断以有损格式保存图像,那么图像质量会越来越差。
使用索引色,意味着图像只能存储作者选择的有限数量的颜色(通常为256),而使用直接色,可以存储许多未被作者选择的颜色。
BMP - 无损 / 索引和直接色
这是一种古老的格式。它是无损的(保存时没有丢失图像数据),但几乎没有压缩,这意味着将图像保存为BMP格式会导致非常大的文件大小。它可以具有索引和直接色的调色板,但这只是微不足道的安慰。文件大小非常不必要地大,所以几乎没有人使用这种格式。
适用于:实际上什么都不好。没有任何一点BMP擅长的东西,也没有其他格式做得更好。

GIF - 无损 / 仅支持索引色
GIF使用无损压缩,这意味着您可以保存图像而不会丢失任何数据。文件大小比BMP小得多,因为实际上使用了良好的压缩,但它只能存储一个索引调色板。这意味着文件中最多只能有256种不同的颜色。听起来很少,确实如此。
GIF图像也可以是动画的,并具有透明度。
适用于:需要小的标志、线描和其他简单图像。只在网站上使用。

JPEG - 有损/直接
JPEG图像旨在通过删除肉眼看不到的信息使复杂的照片尽可能的小。结果这是一种有损格式,重复保存同一文件将导致随时间流逝丢失更多的数据。它有数千种颜色调色板,所以非常适合照片,但有损压缩意味着对于标志和线描效果较差:它们不仅会变模糊,而且与GIF相比,这些图像还会具有更大的文件大小!
适用于:摄影。还有渐变。

PNG-8 - 无损/索引
PNG是一种较新的格式,而PNG-8(PNG的索引版本)确实是GIF的良好替代品。然而,它还有一些缺点:首先,它不能像GIF那样支持动画(虽然它可以,但只有Firefox似乎支持它,而GIF动画则受到每个浏览器的支持)。其次,在旧版浏览器(如IE6)中存在一些支持问题。第三,重要的软件,如Photoshop对该格式的实现非常差。(该死的,Adobe!)PNG-8只能存储256种颜色,就像GIF一样。
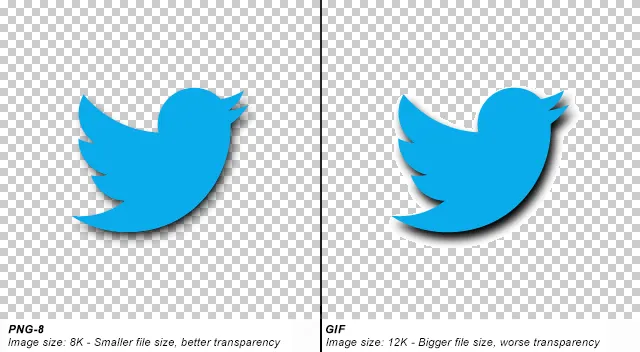
适用于:PNG-8比GIF更擅长支持Alpha透明度。

重要提示:Photoshop不支持PNG-8文件的Alpha透明度。(该死的Photoshop!)虽然有方法将Photoshop的PNG-24文件转换为保留透明度的PNG-8文件。其中一种方法是使用PNGQuant,另一种方法是使用Fireworks保存您的文件。
PNG-24 - 无损 / 直接颜色
PNG-24是一种结合了无损编码和直接颜色(类似于JPEG的数千种颜色)的优秀格式。它非常像BMP,在这方面,但PNG实际上压缩图像,因此生成的文件比BMP更小。不幸的是,PNG-24文件仍将比JPEG、GIF和PNG-8文件大得多,因此您仍需要考虑是否真的要使用它们。
尽管PNG-24允许数千种颜色同时具有压缩性能,但它们并不打算替代JPEG图像。一个以PNG-24格式保存的照片可能会比等效的JPEG图像大至少5倍,而可见质量的改进却很小。(当然,如果您不关心文件大小,并想获得最佳质量的图像,这可能是一个理想的结果。)
和PNG-8一样,PNG-24也支持Alpha透明度。
无损压缩 无损压缩算法可以在不损失图像质量的情况下减小文件大小,尽管相对于有损压缩,它们不能将文件压缩得更小。当图像质量被赋予更高的价值时,通常会选择无损压缩算法。
有损压缩
有损压缩算法利用人眼的固有限制丢弃不可见信息。大多数有损压缩算法允许变量质量级别(压缩),随着这些级别的提高,文件大小会减小。在最高压缩级别下,图像劣化变得明显,出现"压缩伪影"。下面的图像演示了有损压缩算法的明显伪影;选择缩略图图像以查看完整大小版本。
每种格式都有不同,如下所述:
JPEG JPEG(联合图像专家组)文件通常是有损格式;DOS文件扩展名为JPG(其他操作系统可能使用JPEG)。几乎每个数字相机都可以保存JPEG格式的图像,该格式支持每种颜色(红色、绿色、蓝色)8位的总共24位,生成相对较小的文件。当压缩不太大时,压缩不会明显影响图像质量,但是JPEG文件在反复编辑和保存时会遭受代际退化。如果将重复编辑或不可接受的小“瑕疵”(由JPEG压缩算法引起的缺陷)的照片存储,则摄影图像可能更好地以无损非JPEG格式存储。JPEG格式也被用作许多Adobe PDF文件中的图像压缩算法。
TIFFTIFF(标记图像文件格式)是一种灵活的格式,通常以每种颜色(红色、绿色、蓝色)保存8位或16位,分别对应24位和48位总数,使用TIFF或TIF文件名。 TIFF的灵活性既是福音又是诅咒,因为没有单一的阅读器可以阅读每种类型的TIFF文件。TIFF文件有损和无损;一些提供相对良好的无损压缩用于二值(黑白)图像。一些数码相机可以使用LZW压缩算法以TIFF格式保存,以进行无损存储。TIFF图像格式在Web浏览器中得不到广泛支持。在印刷业中,TIFF仍然被广泛接受为照片文件标准。TIFF可以处理设备特定的颜色空间,例如由特定一组印刷压力机墨水定义的CMYK。
PNG PNG(可移植网络图形)文件格式是作为GIF自由开源的继任者而创建的。PNG文件格式支持真彩色(1600万种颜色),而GIF仅支持256种颜色。当图像具有大面积均匀颜色区域时,PNG文件格式表现出色。无损PNG格式最适合编辑图片,而有损格式(如JPG)最适合用于照片图像的最终分发,因为JPG文件比PNG文件小。许多较老的浏览器目前不支持PNG文件格式,然而随着Internet Explorer 7的出现,所有当代Web浏览器完全支持PNG格式。Adam7交错允许在传输了该图像数据的一小部分时进行早期预览。
GIF GIF(图形交换格式)限制为8位调色板或256种颜色。这使得GIF格式适合存储相对颜色较少的图形,例如简单的图表、形状、标志和卡通风格的图像。GIF格式支持动画效果,并且仍被广泛用于提供图像动画效果。它还使用了无损压缩,对于具有单个颜色的大面积效果更佳,对于详细图像或点阵图像则效果不佳。
BMP BMP文件格式(Windows位图)处理Microsoft Windows操作系统中的图形文件。通常,BMP文件是未压缩的,因此它们很大;其优点是简单、广泛接受和在Windows程序中使用。
Web页面/ Web应用使用
以下是在网页/ 应用程序中使用这些图像格式的简要概述。
来源:图像文件格式
因为其他人已经介绍了不同之处,所以我来说一下用途。
TIFF通常由扫描仪使用。它生成的文件非常大,实际上不太用于应用程序。
BMP未压缩,也生成巨大的文件。它也不太用于应用程序。
GIF曾经在网络上广泛使用,但由于只支持有限数量的颜色并受到专利保护,现在已经不再流行。
JPG/JPEG主要用于任何需要照片质量的内容,但不适用于文字。使用的有损压缩往往会破坏锐利的线条。
PNG虽然比JPEG大,但是无损压缩,所以适用于具有锐利线条的图像。现在在网络上普遍使用。
就个人而言,我通常尽可能地在所有地方使用PNG。它是JPG和GIF之间的一个很好的折中方案。
JPG > 联合图像专家小组
1 JPG图像支持1600万种颜色,最适合于照片和复杂图形。
2 JPG不支持透明度。
PNG > 便携式网络图形
1 当GIF技术被版权保护且需要许可才能使用时,PNG被用作GIF文件格式的替代品。
2 PNG比GIF具有更广泛的颜色范围,可以压缩5到25%,而且使用二维交错方式,使得它们比GIF图像加载速度快两倍。
3 对于有很多颜色或需要高级可变透明度的图像,PNG是首选文件类型。
GIF > 图形交换格式
1 将图像中的颜色数量减少到256。
2 GIF也支持透明度。
3 GIF具有一种独特的能力,可以显示一系列图像,类似于视频,称为动画GIF。
4 如果图像颜色较少且不需要任何高级alpha透明度效果,则应选择GIF。
SVG > 可缩放矢量图形
1 SVG是基于XML的Web标准,描述了二维静态图像和动画。
2 SVG允许您创建非常高质量的图形和动画,随着大小的增加/减少而不失去细节。
这些名称指的是编码像素图像数据的不同方式(JPG和JPEG是相同的东西,而TIFF可能只是包含了一些额外的元数据的jpeg)。
这些图像格式可能使用不同的压缩算法、不同的颜色表示、不同的能力来携带除图像本身以外的其他数据等等。
对于Web应用程序,我认为JPEG或GIF已经足够好了。由于其更高的压缩比,JPEG更常用,而GIF通常用于轻量级动画,其中Flash(或类似物)过度杀伤,或者需要透明背景的地方。PNG也可以使用,但我没有太多的经验。BMP和TIFF可能不适合Web应用程序。
关于coobird和Gerald所说的内容。
此外,JPEG是文件格式名称。JPG是常用的该格式的缩写文件扩展名,因为早期的Windows系统需要一个3个字母的文件扩展名。TIFF和TIF也是如此。
目前,Web浏览器只显示JPEG、PNG和GIF文件 - 因此这些文件是可以在网页上显示的。
文件扩展名告诉您图像是如何保存的。其中一些格式只是将位保存为它们本来的样子,有些以不同的方式压缩图像,包括无损和有损方法。网络可以告诉您,尽管我知道一些耐心的回答者会在这里概述它们。
网络主要支持gif、jpg和png格式。JPEG与jpg相同(或非常接近)。