如何更改CollapsingToolbarLayout的字体和大小?
2
更新
在深入了解代码之前,让我们先确定适用于CollapsingToolbarLayout的textSize。Google发布了一个名为material.io的网站,该网站还介绍了如何处理排版的最佳方法。
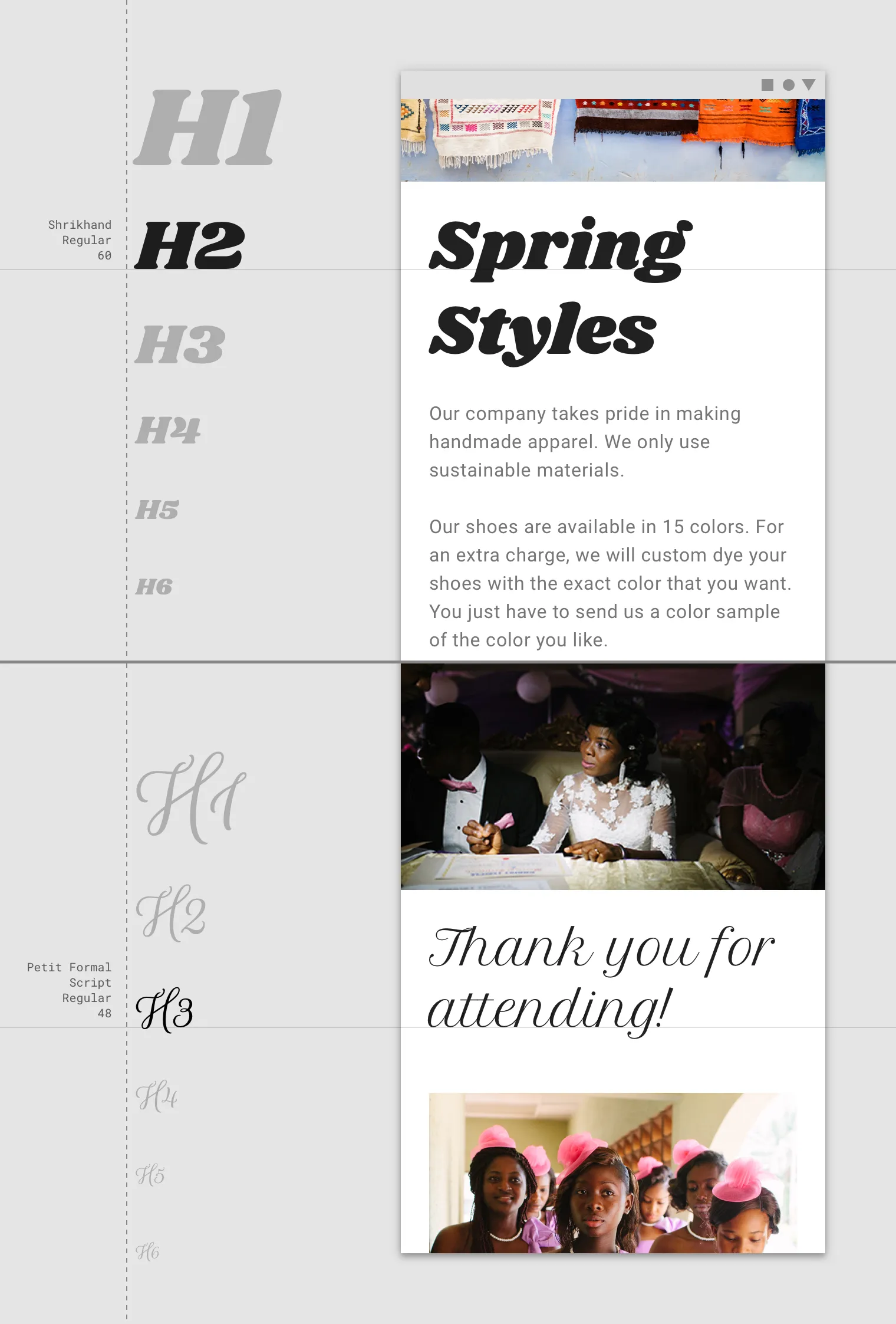
该文章提到了“标题”类别,其中还说明了建议在sp中使用的字体大小。
虽然该文章没有提及推荐的CollapsingToolbarLayout的展开大小,但库com.android.support:design为我们的情况提供了TextAppearance。通过查看源代码,发现该大小为34sp(未在文章中提及)。
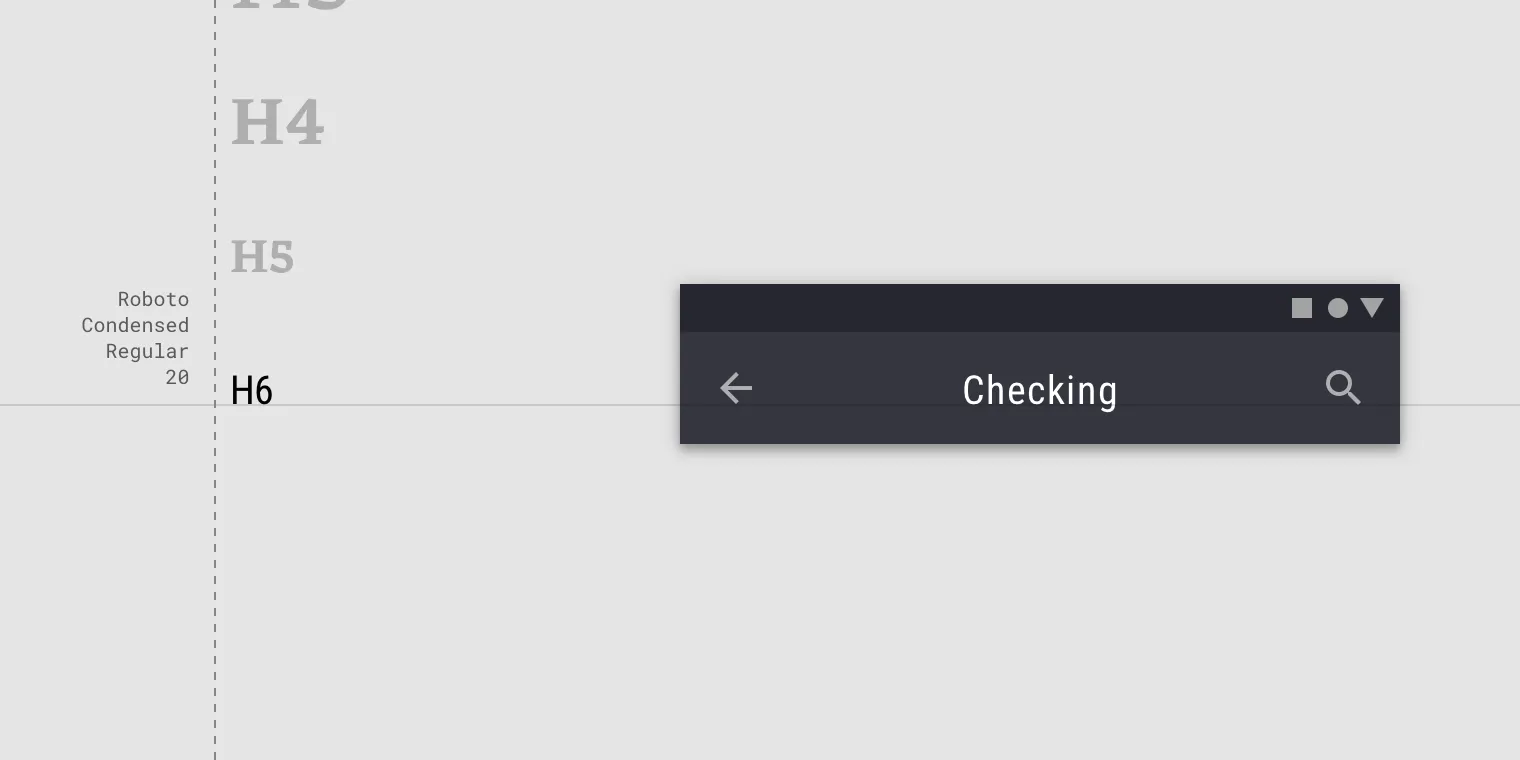
那么折叠大小呢?幸运的是,文章提到了某些内容,它是20sp。
到目前为止,最适合折叠模式的TextAppearance是TextAppearance.AppCompat.Title,而我们的展开模式TextAppearance是TextAppearance.Design.CollapsingToolbar.Expanded。
如果您观察上面所有示例,它们都使用字体的REGULAR版本,这意味着除非您有特定要求,否则Roboto regular将可以胜任任务。
下载字体本身可能需要太多工作,为什么不使用一个具有所有所需Roboto字体的库呢?因此,我介绍了一个用于Roboto的书法库,例如Typer。
dependencies {
implementation 'com.android.support:design:28.0.0'
implementation 'com.rhexgomez.typer:typer-roboto:2.0.0'
}
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:expandedTitleTextAppearance="@style/TextAppearance.Design.CollapsingToolbar.Expanded"
app:collapsedTitleTextAppearance="@style/TextAppearance.AppCompat.Title"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
Java
// Java example
CollapsingToolbarLayout collapsingToolbar = findViewById(R.id.collapsing_toolbar);
collapsingToolbar.setCollapsedTitleTypeface(TyperRoboto.ROBOTO_REGULAR());
collapsingToolbar.setExpandedTitleTypeface(TyperRoboto.ROBOTO_REGULAR());
Kotlin
// Kotlin example
collapsing_toolbar.apply {
setCollapsedTitleTypeface(TyperRoboto.ROBOTO_REGULAR)
setExpandedTitleTypeface(TyperRoboto.ROBOTO_REGULAR)
}
这是一个2019年的更新,因为 Typer 库已经更新了!我也是该库的作者。
2
您可以使用CollapsingToolbarLayout上的新公共方法来设置折叠和展开标题的字体,如下所示:
final Typeface tf = Typeface.createFromAsset(context.getAssets(), "fonts/FrutigerLTStd-Light.otf");
collapsingToolbar.setCollapsedTitleTypeface(tf);
collapsingToolbar.setExpandedTitleTypeface(tf);
这似乎是在设计支持库23.1.0中添加的,是一个非常受欢迎的新增功能。
2
CollapsingToolbarLayout 实例上使用 setTitle(String) 方法。 - Neal Sanche您可以这样做:
mCollapsingToolbarLayout.setTitle(getTitle());
mCollapsingToolbarLayout.setExpandedTitleTextAppearance(R.style.ExpandedAppBar);
mCollapsingToolbarLayout.setCollapsedTitleTextAppearance(R.style.CollapsedAppBar);
相应的文本视图样式可以是:
<style name="ExpandedAppBar" parent="@android:style/TextAppearance.Medium">
<item name="android:textSize">28sp</item>
<item name="android:textColor">#000</item>
<item name="android:textStyle">bold</item>
</style>
<style name="CollapsedAppBar" parent="@android:style/TextAppearance.Medium">
<item name="android:textSize">24sp</item>
<item name="android:textColor">@color/white</item>
<item name="android:textStyle">normal</item>
</style>
参考此处。
2
CollapsingToolbarLayout toolbar_layout =findViewById(R.id.toolbar_layout); toolbar_layout.setExpandedTitleColor(Color.BLACK);。 - abbasalim补充之前的回答,无论我在哪里尝试应用(比如在 AppTheme 中引用 styles),在 xml 文件中都没有成功。我目前正在使用 support library 27.1.1。
它只有通过编程才能生效。
Typeface typeface = ResourcesCompat.getFont(this, R.font.my_custom_font);
collapsingToolbarLayout.setCollapsedTitleTypeface(typeface);
collapsingToolbarLayout.setExpandedTitleTypeface(typeface);
2
mCollapsingToolbar.setTitle(getTitle());
mCollapsingToolbar.setExpandedTitleTextAppearance(R.style.ExpandedAppBar);
mCollapsingToolbar.setCollapsedTitleTextAppearance(R.style.CollapsedAppBar);
<style name="ExpandedAppBar" parent="@android:style/TextAppearance.Medium">
<item name="android:textSize">28sp</item>
<item name="android:textColor">#000</item>
<item name="android:textStyle">bold</item>
</style>
<style name="CollapsedAppBar" parent="@android:style/TextAppearance.Medium">
<item name="android:textSize">24sp</item>
<item name="android:textColor">@color/white</item>
<item name="android:textStyle">normal</item>
</style>
<style name="ExpandedAppBarPlus1" parent="@android:style/TextAppearance.Medium">
<item name="android:textSize">28.5sp</item>
<item name="android:textColor">#000</item>
<item name="android:textStyle">bold</item>
</style>
<style name="CollapsedAppBarPlus1" parent="@android:style/TextAppearance.Medium">
<item name="android:textSize">24.5sp</item>
<item name="android:textColor">@color/white</item>
<item name="android:textStyle">normal</item>
</style>
代码在这里
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
android:layout_width="match_parent"
app:expandedTitleTextAppearance="@style/Toolbar.TitleText"
app:collapsedTitleTextAppearance="@style/Toolbar.TitleText"
android:layout_height="match_parent"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="@dimen/expanded_toolbar_title_margin_start"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
将这些代码行添加到CollapsingToolbarLayout布局中
app:expandedTitleTextAppearance="@style/Toolbar.TitleText"
app:collapsedTitleTextAppearance="@style/Toolbar.TitleText"
下面是style.xml中给出的代码:
<style name="Toolbar.TitleText" parent="TextAppearance.Widget.AppCompat.Toolbar.Title">
<item name="android:textSize">16sp</item>
</style>
1
看起来我有解决方案:
private void makeCollapsingToolbarLayoutLooksGood(CollapsingToolbarLayout collapsingToolbarLayout) {
try {
final Field field = collapsingToolbarLayout.getClass().getDeclaredField("mCollapsingTextHelper");
field.setAccessible(true);
final Object object = field.get(collapsingToolbarLayout);
final Field tpf = object.getClass().getDeclaredField("mTextPaint");
tpf.setAccessible(true);
((TextPaint) tpf.get(object)).setTypeface(Typeface.createFromAsset(getAssets(), "Roboto-Bold.ttf"));
((TextPaint) tpf.get(object)).setColor(getResources().getColor(R.color.ice));
} catch (Exception ignored) {
}
}
更改字体大小或父级元素。
<style name="expandedappbar" parent="@android:style/TextAppearance.Medium"> //Change Medium to Small
<item name="android:textSize">28sp</item> <!--Or Change the font size -->
<item name="android:textColor">@color/white</item>
<item name="android:textStyle">bold</item>
</style>
<style name="collapsedappbar" parent="@android:style/TextAppearance.Medium">
<item name="android:textSize">18sp</item>
<item name="android:textColor">@color/white</item>
</style>
Android 8.0 (API level 26)引入了一个新功能,XML字体
现在你可以将字体定义为资源https://developer.android.com/guide/topics/ui/look-and-feel/fonts-in-xml.html
- 将您的字体放在
res->font->文件夹中 - 定义font.xml
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:android="http://schemas.android.com/apk/res/android">
<font
android:fontStyle="normal"
android:fontWeight="400"
android:font="@font/lobster_regular" />
<font
android:fontStyle="italic"
android:fontWeight="400"
android:font="@font/lobster_italic" />
</font-family>
下一个设置。 val typeface = ResourcesCompat.getFont(this, R.font.lobster_regular)
htab_collapse_toolbar.setCollapsedTitleTypeface(typeface)
htab_collapse_toolbar.setExpandedTitleTypeface(typeface)
原文链接