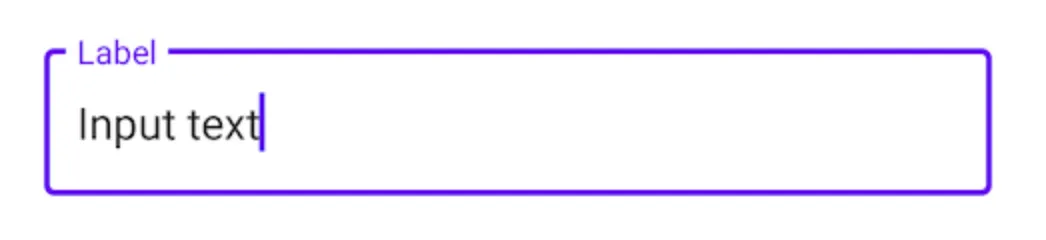
我想在安卓上创建一个组件。这个组件应该是带有标题的边框,类似于
布局包括两个线性布局,第一个是带标题的顶部边框线,第二个是带左、右和底边框的内容。
你觉得呢?
TextInputLayout,并且能够包含任何布局。
我在这里找到了一个解决方案,但我想知道是否有人能分享一个不同的解决方案。我认为那个解决方案很麻烦。布局包括两个线性布局,第一个是带标题的顶部边框线,第二个是带左、右和底边框的内容。
你觉得呢?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp">
<LinearLayout
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="20dp"
android:orientation="horizontal"
android:gravity="center_vertical"
android:weightSum="2">
<View
android:layout_width="fill_parent"
android:layout_height="2dp"
android:layout_weight="1"
android:background="#2ebadc"/>
<TextView
android:gravity="bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="Hello World" />
<View
android:layout_width="wrap_content"
android:layout_height="2dp"
android:layout_marginRight="5dp"
android:background="#2ebadc"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="10dp"
android:padding="10dp"
android:background="@drawable/topless_border">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="This is a border with title"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="The top inset of the border is set to -3 to make it disappear and then it's covered with a line with text in the middle by using LinearLayout with two Views and one TextView"/>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:top="-3dp">
<shape>
<solid android:color="@android:color/transparent" />
<stroke android:width="2dp" android:color="#2ebadc" />
<corners android:radius="1dp" />
</shape>
</item>
</layer-list>
提前感谢。