我尝试了很长时间,但是没有成功。问题本身有点简单。
我需要让一个div从屏幕左侧开始,并结束于一个col-xx-x div的末尾,该div又位于一个row div中,而后者又位于一个container div中。
我已经使用jQuery完成了这个任务,但我正在寻找一种只使用HTML和CSS来实现它的方法。
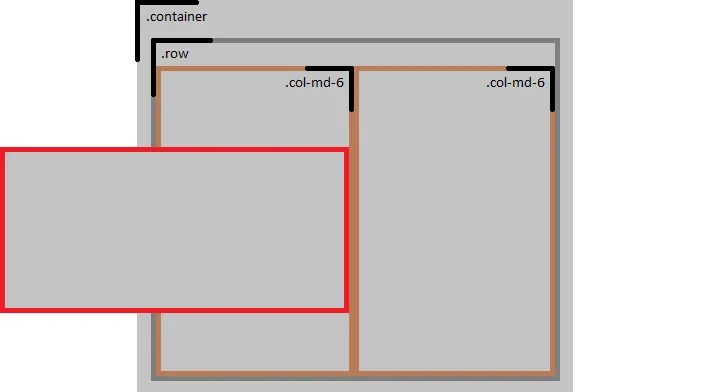
我制作了一张图片以更好地理解:
(红色正方形是我想要的div,但这显而易见)
注意:请注意,在我的图像上,我使用了一个col-md-6 div,但col是不确定的(col-xx-x),我只使用6进行绘制。
这里是使用jQuery的代码示例:

html和css文本吗?“我制作了一张图片以更好地理解:”无法使用在问题中发布的图片重现问题。 - guest271314.box元素当前的width是其父元素.col-sm-6的100%。您是否想要将.box元素的width增加到大于其父元素的宽度? - guest271314