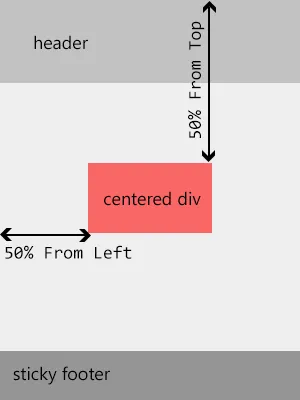
我有一个绝对定位的
,它是从左侧和顶部居中于屏幕大小的。更新:请查看此处演示http://codepen.io/anon/pen/pJmdJo。
.middle {
top: 50%;
left: 50%;
position: absolute;
transform: translate(-50%, -50%);
transform-style: preserve-3d;
}
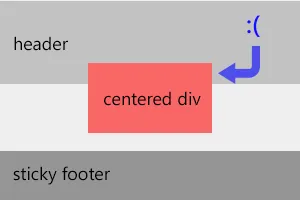
例如,用户使用小尺寸的横屏手机浏览页面。(屏幕高度缩小)
div会如预期地重叠,这不是我们想要的结果。 我希望得到的结果是:
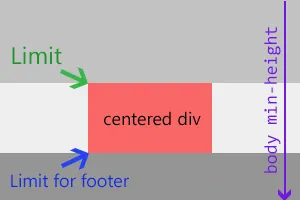
div的高度应该停止变小,不应小于我们的header的高度。
粘性页脚也应该停止超过限制。
注意: 正文的最小高度还不存在。我认为应该添加这个。 头部并不是真正的标题,它只是我的页面顶部部分,包括标志和网站名称。
与其他标签相关的代码:
html,
body {
height: 100%;
width: 100%;
overflow: auto;
}
.wrapper {
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
}
.header {
margin-top: 20px;
}
.middle {
top: 50%;
left: 50%;
position: absolute;
transform: translate(-50%, -50%);
transform-style: preserve-3d;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
height: 50px;
}<body>
<div class="wrapper">
<div class="logo"></div>
<div class="header">Welcome</div>
<div class="middle">Description</div>
<div class="footer"></div>
</div>
</body>


div有很多内容会发生什么情况?这种情况下,它会重叠在标题上方,并可能位于页脚下方(取决于任何z-index值)。 - Marc Audet